What Is SEO? A Search Engine Optimization Guide
SEO, or search engine optimization, is the lowest-cost and most effective ways to drive traffic to your website. But what exactly is SEO, and how does it work? How can you make SEO work for you? That’s what you’ll learn in this guide.
Table of contents
- What does SEO stand for?
- What is SEO?
- Benefits of SEO
- Types of SEO
- How does SEO work?
- SEO ranking factors
- On-page optimization
- Off-page optimization
- Technical SEO
- SEO tools
- SEO strategies and best practices
- Further learning
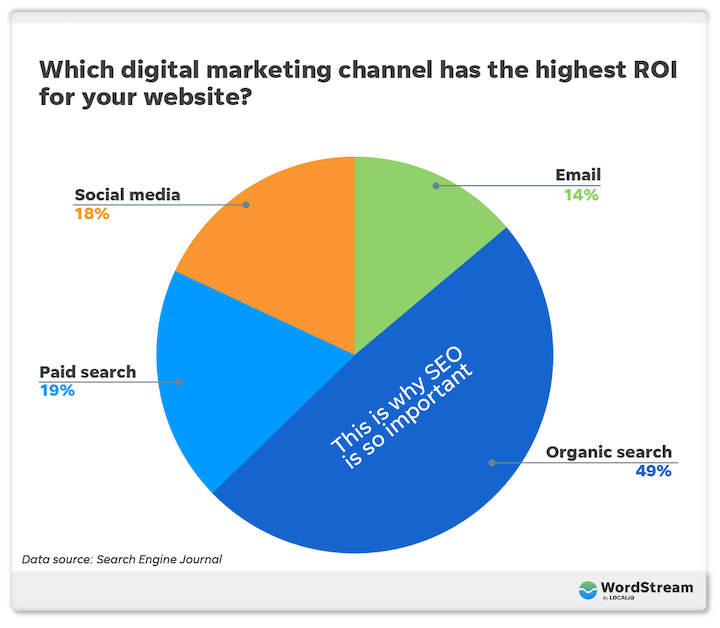
For most of us today, when we need something—whether it’s an answer, an idea, a product, a strategy, or a service—we start by asking search engines. Google alone gets 3.5 billion searches per day. So just as search engines have become important in our lives, they have also become integral to many business marketing strategies. In fact, organic search is considered to be the highest ROI channel by 49% of marketers.

Organic search is just a fancy name for regular, non-ad search engine results, and the way marketers use organic search as a marketing channel is through search engine optimization, or SEO.
So how can you use the power of search engines to grow your business? In this complete guide to SEO, you’re going to learn everything you need to know to rank higher on Google, get more traffic to your site, and improve your brand reputation.
What does SEO stand for?
SEO stands for search engine optimization. Let’s break that down in the context of your website.
- Search: What people do when they want to find an answer to a question or a product or service that meets their needs.
- Search engine: A site (like Google or Bing) where a person can perform said search.
- Search engine optimization: What you do to get said search engine to connect said search with your site.
What is SEO?
That’s all well and good, but you can tell me that RPA stands for robotic process automation and that doesn’t mean I know what RPA is.
So what is search engine optimization?
A formal definition of SEO:
Search engine optimization is a set of technical and content practices aimed at aligning a website page with a search engine’s ranking algorithm so it can be easily found, crawled, indexed, and surfaced in the SERP for relevant queries.
A simpler definition of SEO:
SEO is about making improvements to your website’s structure and content so its pages can be discovered by people searching for what you have to offer, through search engines.
The simplest definition of SEO:
SEO is what you do to rank higher on Google and get more traffic to your site.
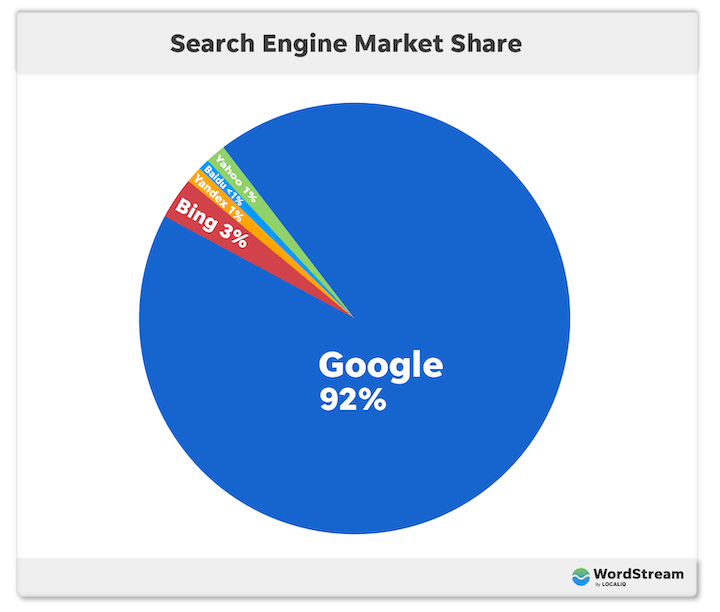
Yes, Google is just one search engine of many. There’s Bing. Directory search engines. Even Instagram is a search engine. But capturing 92% of the market share, the terms “Google” and “search engine” are synonymous for the intents and purposes of this post.
Benefits & importance of SEO
People are searching for any manner of things both loosely and directly related to your business. These are all opportunities to connect with these people, answer their questions, solve their problems, and become a trusted resource for them.
- More website traffic: When your site is optimized for search engines, it gets more traffic which equates to increased brand awareness, as well as…
- More customers: To get your site optimized, it has to target keywords—the terms your ideal customers/visitors are searching—meaning you’ll get more relevant traffic.
- Better reputation: Ranking higher on Google builds instant credibility for your business. If Google trusts you, then people trust you.
- Higher ROI: You put money into your website, and into the marketing campaigns that lead back to your website pages. A top-performing site improves the fruits of those campaigns, making your investment worth it.
So whether you want more brand awareness, online visibility, leads, sales, or loyal customers, SEO is your answer.

SEO is your chance to get in front of potential customers at any stage of their customer journey.
🔍 Is your site optimized for search? 🔎
Types of SEO
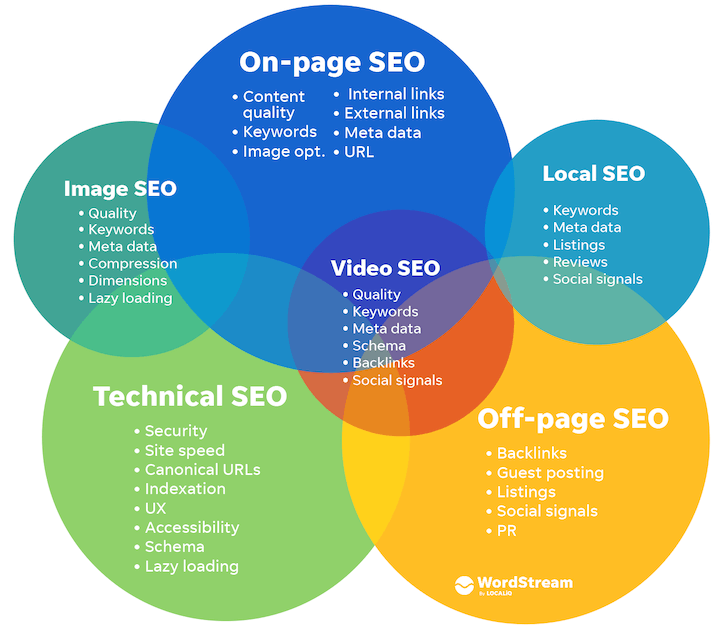
Google and other search engines take several factors into account when ranking content, and as such SEO has many facets. The core three types of SEO are on-page, off-page, and technical SEO:
- On-page SEO: Optimizing the quality and structure of the content on a page. Content quality, keywords, and HTML tags are the key players for on-page SEO.
- Off-page SEO: Getting other sites, and other pages on your site to link to the page you are trying to optimize. Backlinks, internal linking, and reputation are your off-page MVPs.
- Technical SEO: Improving your site’s overall performance on search engines. Site security (SSL certificates), UX, and structure are key here.
The above three types of SEO are used for websites and blogs, but they also apply to three subtypes of SEO:
- Local SEO: Getting your business to rank as high as possible in Google Maps and on the local results of the SERP. Reviews, listings, and Google Business profile optimization are most important here.
- Image SEO: A mix of on-page and technical strategies to get images on your website pages to rank in Google image search.
- Video SEO: A mix of on-page, technical, and off-page strategies to get your videos to rank in YouTube or Google video results.
While all three subtypes require all three core types of SEO, they do vary in how heavily they rely on each core type.

Image SEO relies heavily on technical and on-page optimizations while local SEO is more about off-page and on-page optimizations.
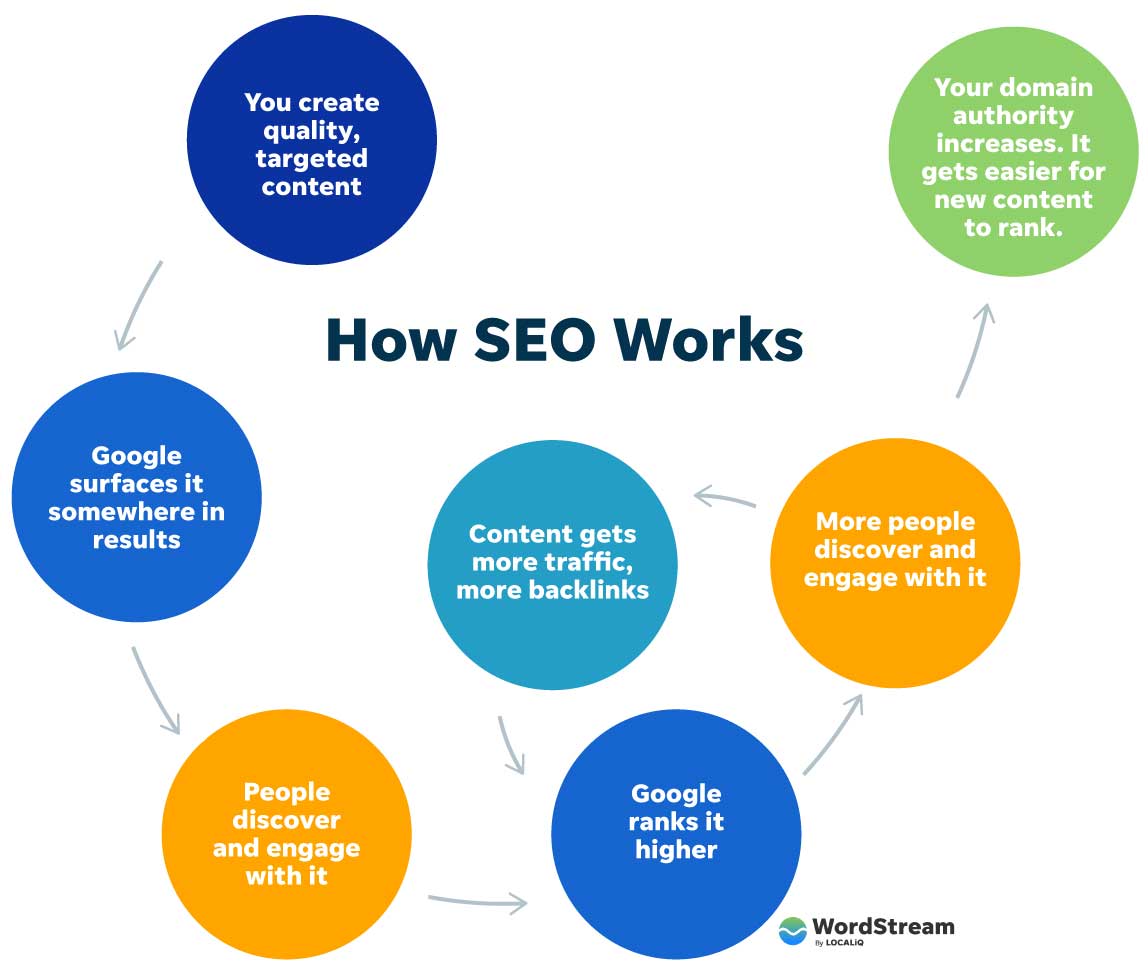
How does SEO work?
So how does Google determine which pages to surface in the search engine results page (SERP) for any given query? How does this translate into traffic to your website? Let’s take a look at how SEO works.
- Google’s search crawlers constantly scan the web, gathering, categorizing, and storing the billions of web pages out there in its index. When you search for something and Google pulls up results, it’s pulling from its index, not the web itself.
- Google uses a complex formula (called an algorithm) to order results based on a number of criteria (ranking factors—which we’ll get into next) including the quality of the content, its relevance to the search query, the website (domain) it belongs to, and more.
- How people interact with results then further indicates to Google the needs that each page is (or isn’t) satisfying, which also gets factored into the algorithm.

In other words, SEO works like a complex feedback system—to surface the most accurate, trustworthy, and relevant results for any given search using input from you, Google, and searchers. Your role is to produce content that satisfies Google’s experience, expertise, authority, and trust requirements (E-E-A-T), which satisfy its searchers’ requirements.
SEO ranking factors on Google
So what are those requirements? What actually constitutes quality, targeted, EAT-friendly, and SEO-optimized content? Well, there are hundreds of Google ranking factors, and Google is also constantly evolving and refining its algorithm to continue providing the best experience possible, but there are 12 that should be prioritized.
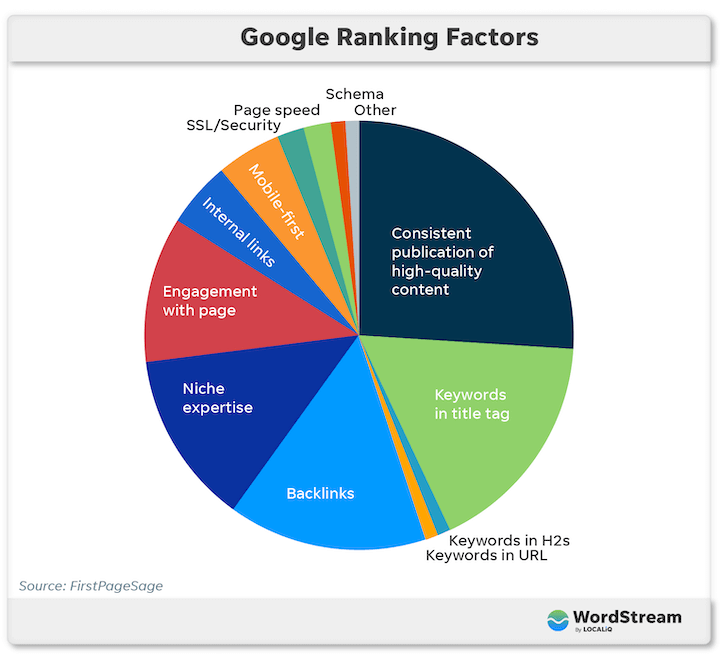
According to FirstPageSage, these are the top Google ranking factors and how they are weighted:
- Consistent publication of high-quality content (26%)
- Keywords in meta title (17%)
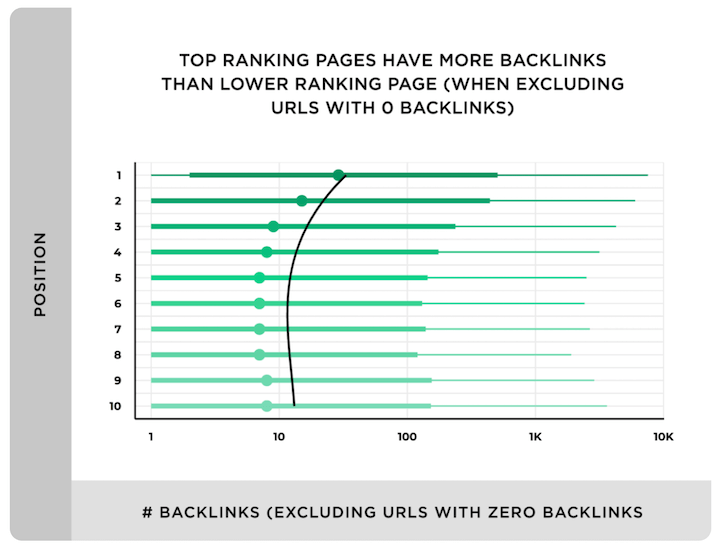
- Backlinks (15%)
- Niche expertise (13%)
- User engagement (11%)
- Internal links (5%)
- Mobile-friendly/mobile-first (5%)
- Page speed (2%)
- Site security/SSL certificate (2%)
- Schema markup/structured data (1%)
- Keywords in URL (1%)
- Keywords in H1 (1%)
But make no mistake about the factors at the bottom of this list. As you can see in the below chart, “Other” factors, like unlinked mentions, social signals, domain history, outbound links, and site structure, carry 1% weight. But given that there are at least 200 Google ranking factors; that’s at least 189 “other” factors that collectively make up that 1%. In other words, those seemingly small factors, like keywords in URL, that on their own make up 1%, are not so small.
How to do SEO: On-page optimization
Now it’s time to talk about how to actually do SEO—how to optimize your website for these factors so you can rank higher on Google and get more traffic. This requires a combination of on-page, off-page, and technical optimizations, so we’re going to organize the steps in that manner. Here are your on-page optimization steps:
- Start with keyword research
- Create quality content targeting those keywords
- Place your keywords
- Optimize your titles
- Optimize your meta descriptions
- Include and optimize images
- Internal and external links
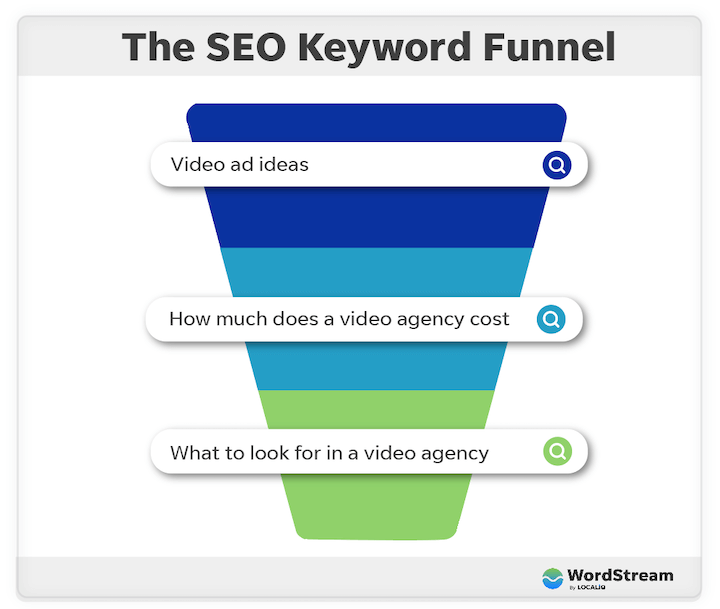
1. Start with SEO keyword research
The first step in search engine optimization is to determine what keywords you’re optimizing for. These are terms that your ideal website visitors are likely to type into Google or other search engines, and each page on your site should target a different keyword cluster so they don’t compete with each other.
How to do keyword research for SEO
These are your basic steps for finding the best keywords to target with your organic content:
- Create your seed list: Start by listing out the words and phrases your ideal customers are typing into Google. Think about their interests, desires, pain points, and goals, and think in terms of the language they’re using, which may be different from what you (as the expert) use.
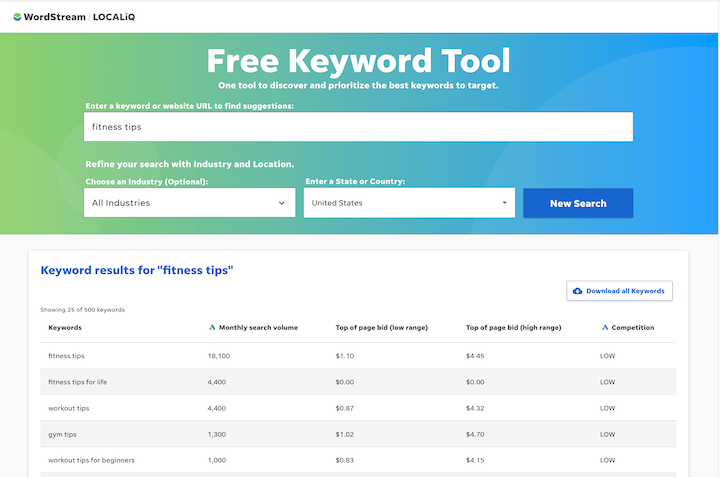
- Plug them into a keyword research tool: Keyword research tools will give you data around these keywords so you can see which terms you can conceivably rank for and where the best opportunities actually lie. Metrics include:
-
- Search volume: How many times that term is searched per month.
- Competition: How difficult it is to rank for that keyword.

Try out WordStream’s (always) Free Keyword Tool
- Sort and prioritize: Put the resulting terms and data into a spreadsheet. Now you can group them into core themes and also prioritize them. Ideally, you’ll want to target keywords with a high enough search volume to give you decent reach, but not so high that the keyword becomes too competitive to rank for. Better to show up on page one for a lower volume, lower competition keyword than to not rank at all for a high volume, high competition keyword.
You can refer to our more in-depth how-to on keyword research here.
2. Create quality content targeting those keywords
Your main navigation pages (homepage, about us, contact, products, services) will target keywords, but the bulk of your keyword targeting will come from long-form content in the form of blog posts. Quality, SEO content is:
- Aligned with the keyword’s intent: Make sure your content provides the information people are seeking when they search this keyword. This is why you should always search the keyword on Google first.
- Provides a good experience: It’s free of overly aggressive pop-ups or CTAs or other distracting elements; uses images to depict concepts, and loads quickly and properly on all devices (more on this later in the technical SEO section).
- Reads naturally: Don’t keyword-stuff. Write like a human being speaking to your audience; not a content writer trying to optimize for a search engine.
- In-depth: Google isn’t interested in thin, duplicate, or low-value pages. This means 1,500-2,500 words of accurate, up-to-date, information.
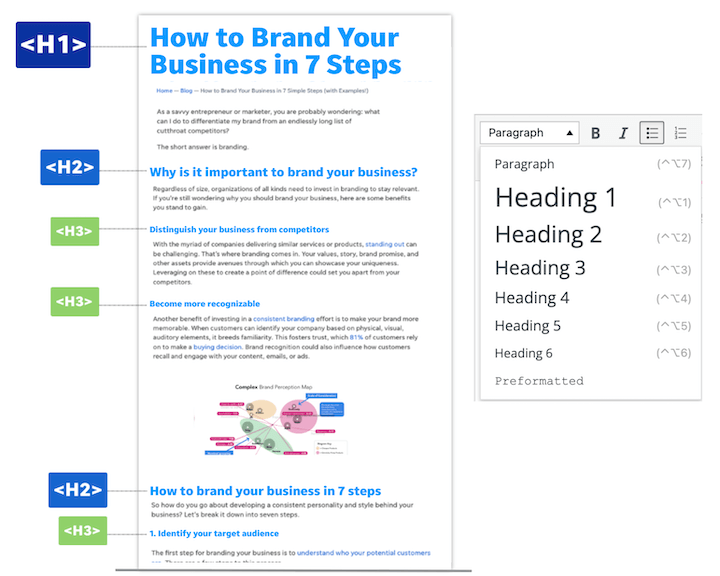
- Organized: Use your heading tags to indicate the hierarchy of information on the page.

3. Place your keywords
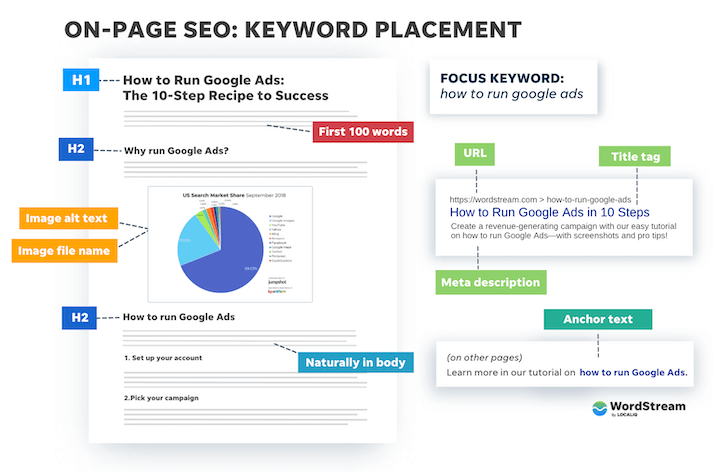
In addition to naturally in the body of your content, you’ll want to place your keyword into specific spots on the page to indicate to Google what you’re looking to rank for. This includes:
- SEO title (title tag)
- Page title (H1 tag)
- At least two H2 headings
- Image alt text
- Image file name
- Naturally in the body
- URL
- Meta description

4. Optimize your titles
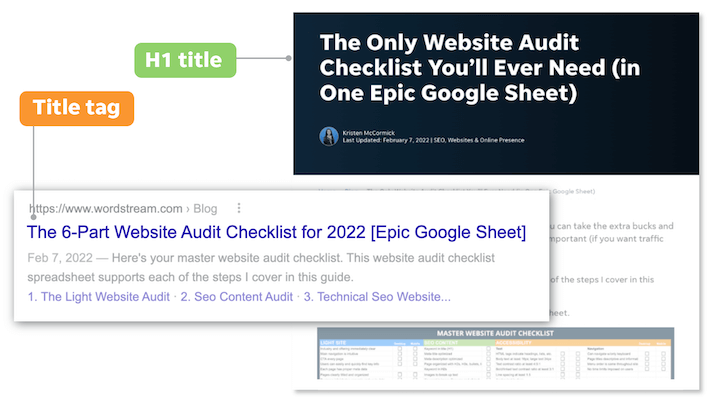
For any page on your website, you actually have two titles. The title tag is the title that appears on the SERP and is the single most impactful place you can put your keyword. The H1 tag is the title that appears on the page when you click into it. Whether or not these are the same depends on the page.
To optimize your titles, be sure to:
- Include the keyword: If you can do it in a natural and compelling way, add some related modifiers around that term as well.
- Have only one H1 per page: This should be your main headline, and H2s should be used to label your main sections.
- Keep title tags to 55-60 characters: How much Google will show varies (it’s based on pixels, not character counts), so frontload with the keyword.
- Indicate value: What does a user get out of the page? This influences whether they click on it in the SERP or on your site, and whether they keep reading.

5. Optimize your meta descriptions
The meta description is the description that appears on the SERP below the title tag. Google doesn’t always show the one you’ve provided in the SERP; it likes to build its own based on the query, but it’s still important to optimize for SEO. Google reads this description when crawling the page to understand what it’s about.
To optimize your meta description:
- Include the keyword and related keywords if you can do so in a natural and compelling way.
- Keep it short: Ideal meta description length is 155-165 characters.
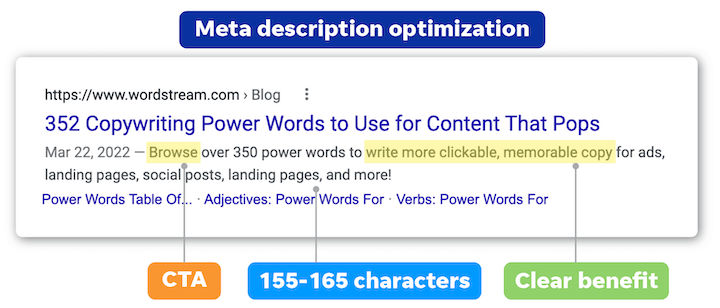
- Make it compelling: Remember, showing up in search results is just the first step! You still need to get searchers to click. Include a concise description, a clear benefit, and a call to action, like ad copy!
Here’s an example of a real-world meta description in search results:

Meta descriptions = SEO “ad copy”
6. Include and optimize images
Images are a key player in SEO optimization. They keep users engaged with your pages, enhance the quality of the information, and provide opportunities for you to rank and generate traffic to their host pages through image results. Plus, Google has increasingly been making the SERP more visual.
Here’s how to do SEO optimization for images:
- File name: Save the file name with the keyword, with dashes instead of spaces.
- Add alt text: Alt text stands for the text alternative of an image, and it’s how Google “sees” an image on a page and detects its relevance to the keyword. It also makes your site accessible for screen readers, and if images break, the alt text will still appear. Don’t keyword stuff here. Imagine you’re describing the image to someone who can’t see it—that’s what it’s there for!
- Compress: Large images can slow down the speed of your site. Compress them to reduce file size and properly size them. You shouldn’t need images much wider than 1000px, but every site is different.
7. Internal and external links
When doing SEO for blog posts, you’ll want to add both internal and external links.
- External links: Find 1-3 pages relevant to the topic you’re targeting, on other sites that have high domain authority, and link to them in your post. This helps to build trust with Google.
- Internal links: Link to other blog posts on your site in the content of the post you’re writing—just like I did in that last bullet, using “high domain authority” as my anchor text. This gives Google multiple pathways to any given post, making your site easier to crawl as a whole. How many to include here depends on the length of the post and the amount of other content you have available to link to. Keep the links relevant to the page and to the anchor text you use.
👆Pro tip:
It’s natural to add links to old blog posts in your new blog posts, but you should also go back into old blog posts and add in links to new posts.
How to do SEO: Off-page optimization
All of the steps above are on-page SEO strategies. Off-page SEO, on the other hand, is what you do on other pages of your website, other websites, and even other platforms to help your page to rank. Here are some off-page SEO tactics
8. Earn and reach out for backlinks
Backlinks, or links to your site from other websites, are the third most important Google ranking factor. Backlinks from higher credibility sites are, of course, more valuable than those from lower credibility sites. The more high-quality backlinks you have, the higher you’ll rank.

So how do you get more backlinks? There are several strategies, but a few include:
- Producing original, authentic content worthy of getting backlinks.
- Proactively reaching out to sites for which a link to your content would be a useful addition.
- Guest posting
- PR coverage
9. Share your content on social media
In addition to linking to your homepage in social media profiles, you should also be regularly sharing your blog posts with your feed. This earns you referral traffic, and the more eyes on a post, the higher the chances of generating backlinks. Social media itself isn’t a direct google ranking factor, but your activity on the platforms and users’ engagement with your content there send social signals to Google that influence your ranking.
10. Build your brand reputation
When determining how high to rank a particular page on your site, Google doesn’t just look at that one page. It takes into account your brand as a whole, which it does so by looking at other information about it across the web—including reviews, ratings, listings, awards, and even unlinked brand mentions. As such, building your brand reputation by optimizing your listings, gaining positive press, and asking for reviews is essential for SEO. Much of this falls under the realm of local SEO but there are plenty of brand-building strategies that apply to non-brick-and-mortar businesses too.
How to do SEO: Technical optimizations
Technical SEO optimizations are done on the back end of your website to make sure it meets Google’s site security and user experience requirements, as well as to make it as easy as possible for Google to do its job on your site. Here are some of the main technical optimizations to take care of:
- Page speed: In addition to image sizes, the code behind your website content and the order in which it loads can impact page speed. This where lazy loading and page speed optimizations come into play.
- Security: Make sure your site is using HTTPS rather than HTTP.
- Mobile-first: Being mobile-friendly doesn’t cut it anymore. Google’s indexing is now mobile-first, so your site needs to be fully responsive.
- Core Web Vitals: These three metrics are used to quantify a user’s experience with your page. You can learn how to improve your Core Web Vitals here.
- URL structure: An organized site structure, such as by using /blog, /landing page, /product buckets, makes it easier for Google to crawl your site, for users to navigate it, and for you to segment data in reports.
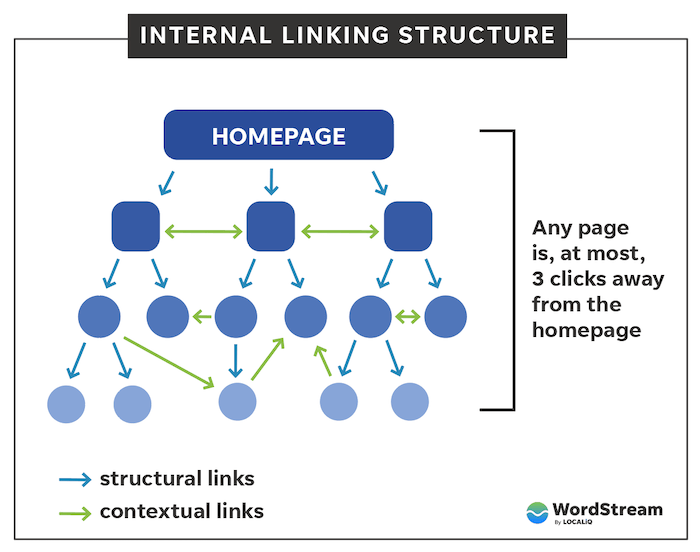
- Site architecture: Ideally, a user should be able to access any page on your site in three clicks or less. Internal linking is key here.

- Canonical URLs: A canonical URL is the URL that you want to represent a set of duplicate pages. Google will do its best to identify the canonical URL for any given set of duplicates, but you can also indicate this to Google through canonical tags or 301 redirects. For example, we have:
- http://wordstream.com
- http://wordstream.com/
- https://www.wordstream.com
- https://www.wordstream.com/
- https://www.wordstream.com/
All redirecting to this one canonical URL:
-
- https://www.wordstream.com
- Crawlability/indexability: Your sitemap and robots.txt together tell Google what you do and don’t want Google to crawl and index.
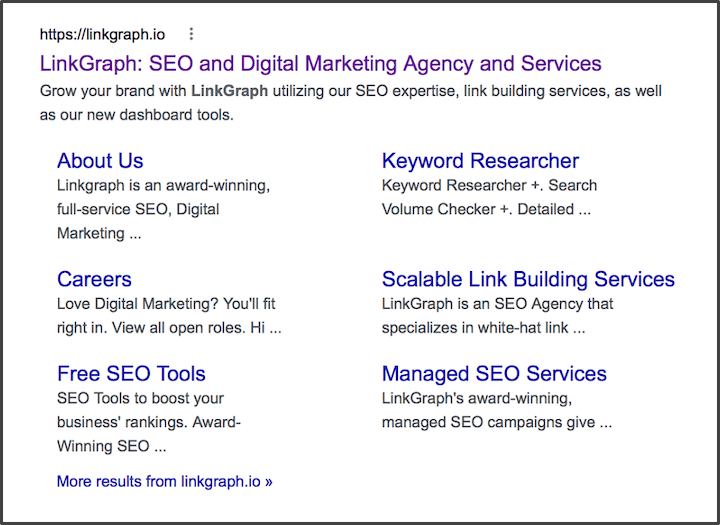
- Schema markup: Schema markup helps Google (and other search engines) understand the types of content you have, allowing it to display rich results when applicable. For example, sitelink schema can give you more real estate on the SERP:

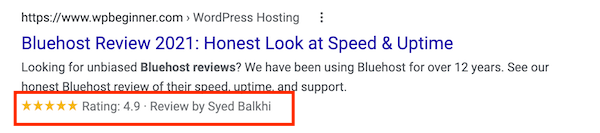
While review schema can give you more appeal:

There are lots of schema types that apply to different types of businesses. You can learn more about schema & markup in our guide to schema for SEO.
SEO tools
You can’t carry out effective search engine optimization without data, and to get data, you need tools. Luckily, most of them are free. The best SEO tools for an optimal SEO strategy are:
- Google Analytics: This is the gold standard for website traffic analytics, and it’s free. Use it for any and all SEO metrics to measure your performance, such as traffic, time on page, engagement with page, number of pages per session, and (lots) more.
- Google Search Console: GSC is essential for content-focused and technical SEO. Although some Search Console data appears in Google Analytics, there is a lot you get in the platform on its own. Use it for Core Web Vitals, granular query analyses, indexing, and more.
- Keyword research tools: As mentioned above, you’ll need these so you can find keywords that are realistic for you to target in terms of search volume and competition. Use my roundup of the best paid and free keyword research tools to find the right one for you.
- SEO software: If you’re going to look at deeper SEO metrics like backlinks, competitive information, and more advanced keyword data, you’ll need a paid SEO tool like Ahrefs, Moz Pro, Screaming Frog, SEMrush, etc. Some of these offer free trial versions or free services for the first 500 (or something) links.
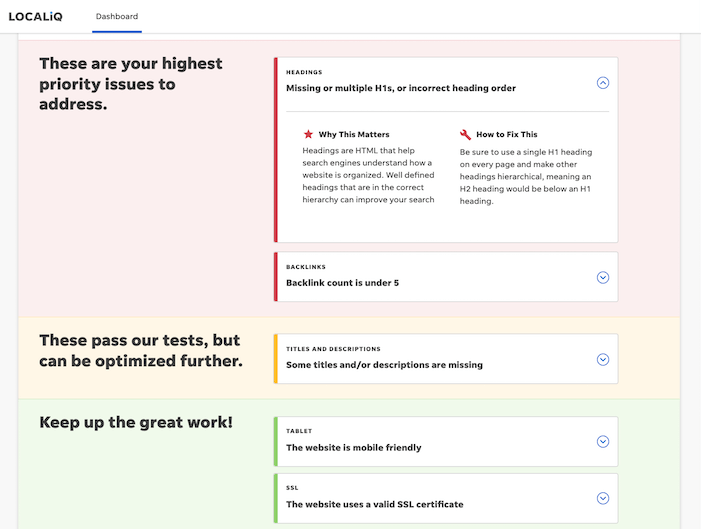
- Website graders: Whereas the aforementioned tools are often complex and require you to know how to make sense of the data, website graders can simplify SEO for you and offer more guidance.

Head here to get an instant SEO audit with our Free Website Grader.
SEO strategies and best practices
Let’s finish off with some SEO strategies, best practices, and tips to help you get the most out of your time.
- Always, always search the keyword: What you think users are looking for when they perform a particular search in Google may not be what they’re actually looking for. Keyword intent matters, so always search the keywords you’re trying to target to make sure you have an intent match.
- Be patient: SEO takes time. Like, a lot of time. It can take a few months before you really start to see the fruit of your efforts, but once you start seeing the impact, the benefits compound over time—so don’t give up prematurely!
- Focus on quality: Google is always updating its algorithm and coming out with new SERP features, but at the end of the day, it’s all designed to surface the best content out there. So your focus should always remain on creating useful, trustworthy content consistently. That is the best SEO strategy above all else.
- Maintain your content: While the consistent publication of quality content is the top Google ranking factor, this should not be at the expense of letting old content go stale. Regularly refresh your evergreen pages to preserve their SEO value and get consistent traffic growth over time.
- Track and measure: Report on your traffic and site data regularly so you can see what topics resonate most with your audience, detect issues, and set goals for traffic growth.
Continue to learn SEO
This guide should get you off to a firm start with SEO optimization, but we have a number of additional resources to help you learn SEO. Many of them have been linked in the guide, but here are some more:
- Post: SEO Basics: A Beginner’s Guide to SEO
- Post: The 10-Step SEO Audit & Checklist
- Free course: The Complete Guide to Local SEO
- Free download: 25 Ways to Get More Traffic to Your Website
- Free download: 10 Ways to Get on the First Page of Google
And as we mentioned above, you can get a free, instant SEO audit with our free Website Grader.