SEO, or search engine optimization, might seem complicated, but at a fundamental level, you can think about it this way:
Everything on the internet is either a piece of content or a link (between pieces of content).
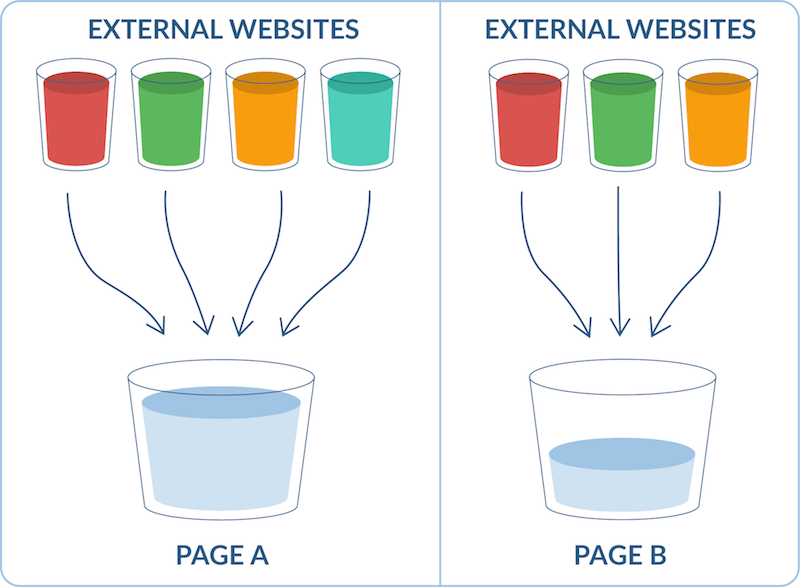
Traditionally, the pieces of content that have the most inbound links from the highest-quality site have the best ability to rank in the search engines. That’s the principle that Google was built on.

Page A has more links from pages of similar quality than Page B; thus, it has more ranking authority.
The quality and quantity of a page’s inbound links are known as “off-page” SEO. But there are also a wide range of on-page SEO factors, including image SEO. And that’s the focus on our article today.
What is image SEO?
Image SEO is the process of optimizing the images on your website so they are easy for search engines to “read” and find, consequently improving the visibility and rankings of your content in Google and other search engines. Image SEO includes elements like image type, size, and load time and your usage and optimization of alt text and keywords in image file names.
Image SEO is one of the more often overlooked elements of on-page SEO, but that doesn’t mean it’s not important. In fact, if you’re not careful, poor image SEO can do a heck of a job of sinking your page’s ability to gain links, rise in the index, and, ultimately, drive valuable organic traffic.
The good news: You can make a huge impact on your image SEO with just a few steps:
- Use a compressor to reduce image sizes
- Serve images in recommended, next gen formats
- Scale your images to work with your website
- Create original, linkable image assets
- Optimize your image titles, captions, and alt text
- Make your images shareable
- Try lazy loading for images
Now let’s discuss these in a little more detail. Here are our top seven must-implement image SEO tips to make sure your images are fully optimized for search.
1. Use a compressor to reduce image sizes
Site speed has the single biggest of impact of image SEO on a page’s overall ability to rank and gain traffic. It’s huge—site speed not only impacts a user’s ability to move from page to page along your conversion path; it’s also an active ranking factor. If your pages are slow, Google is not going to look upon them favorably. That’s where image compression comes in.
You may or not be familiar with PageSpeed Insights. It is super handy. Enter any URL on your website, and Google gives you an in-depth assessment of the elements that are hindering that page’s speed. Run a few of these tests, and you’ll start to notice a common theme.

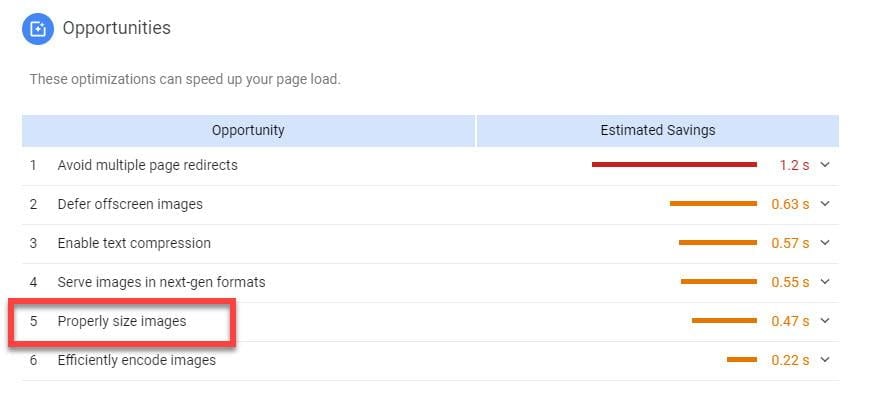
Improperly sized images are often the primary inhibitor of page speed. And because image SEO and page speed are inextricably linked, image compression is a crucial aspect of image SEO.
Simply expand the requisite tab in your PageSpeed Insights reports and you will see the images that represent the biggest offenders on your page. You’ll also see how much space you stand to save if you compress them. You can use a tool like TinyPNG to quickly compress images one at a time—or, depending on your CMS, you can use various plugins/tools specifically geared for your site (think Smush for WordPress) to bulk compress all the images on your site.
2. Upload images in next gen formats
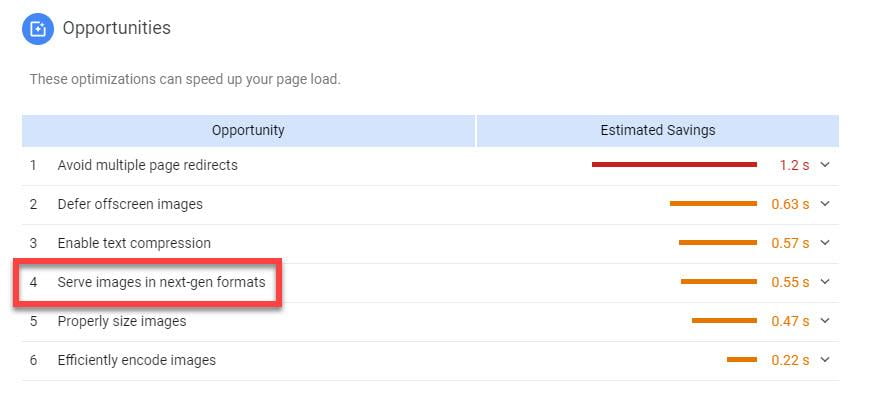
Another common recommendation you’ll see cropping up in your PageSpeed Insights report? “Serve images in next-gen formats.”

The formats we’re talking about here are JPEG 2000, JPG XR, and WebP. If you’ve never heard of any of them, don’t feel like you’re not in the know—they’re not as ubiquitous as JPG or PNG. But while JPG and PNG are still the dominant image formats, next-gen formats like JPEG 2000 truly are superior. Encoding your images in these formats instead of the old formats helps ensure faster load times and less data usage on mobile.
If you want to start serving images in next-gen formats, there are plenty of free online converters that will help you do so.
3. Scale your images to work with your website
Proper image size (and we’re talking dimensions here, not file size) is going to vary depending on your CMS, as well as the format of the page on which you’re uploading the image. Look up dimension best practices for your CMS (Shopify, for instance, recommends using 2048 x 2048 pixels for square product photos) before uploading your images. An image that looks like it fits nicely with your content …

… might actually have been automatically resized by your CMS to fit. This resizing corrects the dimension for display—this will not reduce the file size. And generally speaking, images with more pixels will have greater file sizes. That means that the surest way to make sure that you’re using the correct images sizes is to get a handle on your site’s optimal image size and then crop images before you upload them. If that sounds like an arduous process—well, it can be if you’re getting images from around the web. But if you’re downloading stock images, or outsourcing product images to a designer, you’ll do well to find a standard size that’s geared for your specific site.
4. Create original image content
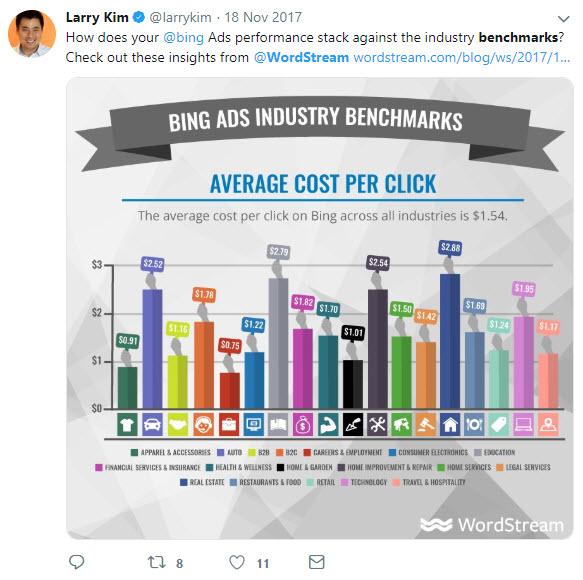
Stock photos are easy for sizing—most of the images you’ll download from Adobe Stock or Shutterstock or other vendors are going to come in sizes that are friendly to most sites. But stock photos aren’t always as effective as original, branded creative. Curated graphs based upon in-house data or high-quality shots of your product in action, on the other hand—these are the kinds of images that get shared on social media and searched for with reverse image searches.

Most importantly: Unique, compelling images are necessary to make your page original and valuable for your user. And time and time again, when the experts at Google are asked for a prescription for strong SEO, or for a response to a particular shift in Google’s algorithm that has caused a drop in rankings, they say this: Create pages that are above all valuable for your audience. That means using images that will help users get the best experience possible from your pages.
5. Use titles, captions, and alt text liberally
When Google is determining which image to return for an image query, it has access to a limited amount of information. Less information, at any rate, than it has access to when it is indexing whole pages. For image SEO, that means you need to be giving Google all the information you can about your image in the space you’re allotted. There are three primary places to do this:
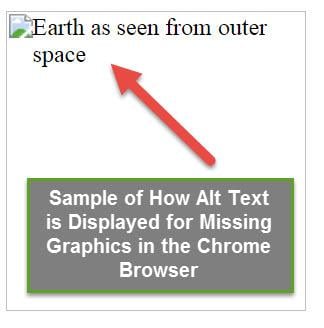
- Alt text: Alt text is helpful from a user experience standpoint for people using screenreaders or if your server gets tripped up and can’t load the image (the alt text will still show on the page).

But in terms of ranking, alt text is the primary means by which Google understands what your image is—so, naturally, it’s huge. As a best practice, include the page’s target keyword and any ancillary keywords that might apply to a specific image, and omit anything language that is not descriptive (articles, etc.)
- Titles: There has been much debate over whether image titles are necessary in conjunction with alt text. But they are ranking factors, insofar as Google does use them when determining the order in which to provide images in image search.
- Captions: Here’s what Google has to say about captions: “Google extracts information about the subject matter of the image from the content of the page, including captions and image titles.” So, essentially, placing your image near relevant text is going to help Google determine what that image is. Using captions are a bulletproof way to make sure your image is described adequately and in context.
6. Ensure seamless social sharing
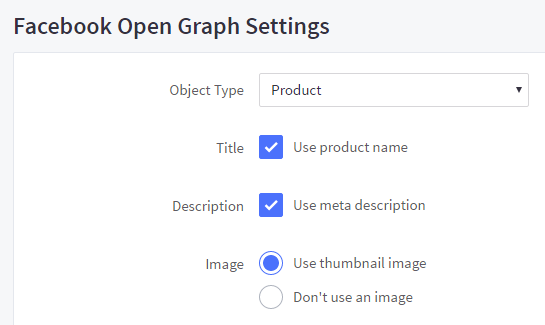
Let’s talk about Open Graph tags and/or Twitter Cards. These are tags within your page’s HTML that ensure when someone shares that page on Facebook or Twitter, images and descriptive snippets are displayed correctly. Naturally, this is huge if you want your images to gain steam on social media and drive traffic and strong social signals back to your site.

You can search for these elements in your source code if you’re not sure if they’re there. You can also try mock posting your page on either Twitter or Facebook to make sure the post is populating correctly. It’s the difference between showing your friends and followers a one-off link, and showing them a big, clickable image card with a description about your page.
Implementing Open Graph tags will again depend on your CMS. If you’re using BigCommerce, for instance, you’ll find open graph fields in all of your product listings on the back end (inconveniently, you won’t find one on your home page).

If you’re using WordPress, you’ll find these fields in Yoast (a really super SEO plugin for WordPress users). It’s a good idea to go through your most traffic-heavy and business-valuable pages and make sure they’re all equally shareable on social.
7. Give lazy loading a try
Aside from having a catchy name, lazy loading can go a long ways in increasing page speed by not loading below the fold images until your users scrolls down to them. Take it from Google: Lazy loading can significantly speed up loading on long pages that include many images below the fold by loading them either as needed or when the primary content has finished loading and rendering. That’s about as good an endorsement as you can get.
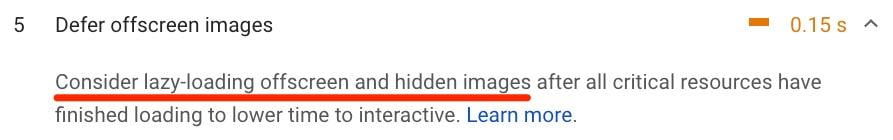
Google also endorses lazy loading in its very own PageSpeed Insights. You may run into this recommendation when you’re running page speed analysis on your own site.

That is Google telling you that, in this scenario, lazy loading can be an asset. If you’re a WordPress user, there are a few lazy-loading plugins worth checking out. For all other users, check out Google’s guidelines on the subject here.
Image SEO: don’t skimp on it!
We’ve given you seven low-hanging image SEO action items to implement on your site. Keep in mind that you don’t to use all of these, but you should certainly do all you can to use as many of these tips as you can with the time and expertise you have at your disposal. For instance, you may be uncomfortable hard coding Open Graph tags, but everyone can add search-friendly alt text or use a free tool to compress images effectively. Decide what’s most important and most feasible for your strategy and go from there!