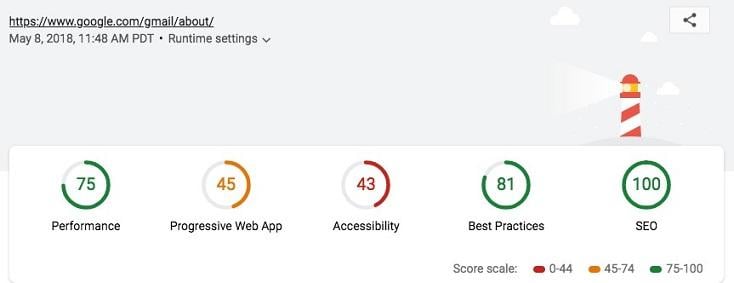
In May 2018, Google rolled out Lighthouse 3.0, an updated version of their open source tool for auditing the quality and speed of web pages. Lighthouse 3.0 brings new output options for reports, but also a number of changes to the way that it measures site speed and performance, such as the introduction of First Contentful Paint as a performance and speed metric and new weightings for performance audits.
And since May 2018? Google’s released even more changes. That’s why we’re sharing five ways you can optimize your site today.
Let’s get started.
Why optimize your site speed now?
Lighthouse has continued to evolve in the year since 3.0 dropped. Google recently announced that it was working on “Platform Packs” for Lighthouse, whereby testers can receive speed optimization tips that are specific to the CMS and code libraries in use on their sites.
So if you’re using Angular JavaScript with WordPress, for example, you’re in luck, but more variants of Platform Packs are already under development, with help from the GitHub community.
Google has been gradually increasing the importance of site speed as a search ranking criterion since first introducing the mobile-first index in 2016, so it’s wise to pay attention to these metrics and trends. Google rolled out approximately 62 algorithm tweak updates over the course of the average week in 2018, so ensuring that you rank well is becoming an increasingly dynamic practice. And given the relative newness of the mobile-first index, as well as its disproportionate influence on website traffic, it makes sense that most of the algorithm refinements would focus on mobile.
Perhaps the strongest argument to keep a close eye on Lighthouse is, this is the first time that Google has built a self-service speed measurement tool which attempts to replicate the lag times experienced by real site visitors, as opposed to bots.
“A lot of these metrics that you’re looking at from Lighthouse are primarily presented to you with regards to the user-facing side of things,” explained Webmaster Trends Analyst John Mueller in February during an Office Hours Hangout Q&A session. “From our point of view, from a search point of view, we take a variety of these metrics together to figure out how we should be seeing this site with regards to speed.”
With all of this in mind, we’ve gathered five tips to help you please the Google gods with your site speed.
1. Implement lazy loading
High-resolution images can significantly slow down the loading time for your website, as well as increasing memory and page weight. You could cut them from your site entirely, but you might need or really want to keep them in. Lazy loading is a way of speeding up page load time without having to get rid of any of your resource-heavy content.
With lazy loading, only part of the web page is loaded at a time—the section that the viewer is looking at that second, so you’ll put off loading the next part until the visitor scrolls down to it. This reduces the amount of time it takes to reach metrics like First Meaningful Paint and First Content Paint, which are two of the metrics that Lighthouse uses to measure site speed and performance.
Lazy loading is a must if you’ve implemented “infinite scrolling,” which is popular with content-heavy sites, but it can help on all types of websites. In fact, the Duda web design platform has found that following the implementation of lazy loading on Duda-powered sites, those properties saw an average of 10 points in Lighthouse score lift—nothing to shake a stick at
2. Make the most of next-gen image formats
One of the biggest culprits for slow First Contentful Paint times are your images. The trouble is that when it comes to marketing and sales, a picture really is worth a thousand words, so you’d be right to resist getting rid of those designs that favor large hero images. Along with lazy loading, next-gen image formats provide the solution.
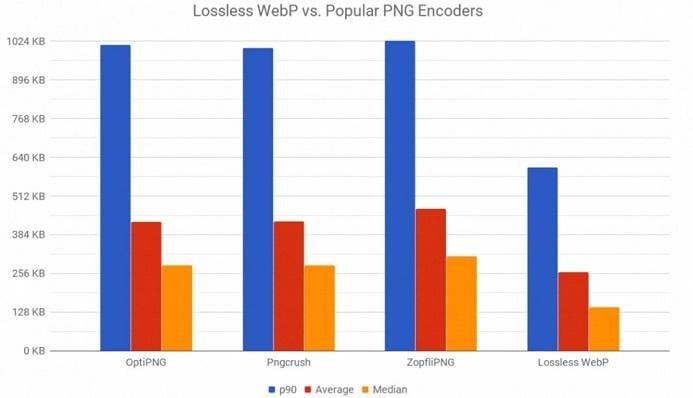
Next-gen formats include JPEG 2000, JPEG XR, and WebP. These formats compress and convert images to make them far smaller than traditional PNGs and JPGs, but they don’t have a negative effect on the quality of the image. When you use next-gen formats, you can drastically speed up page load times, even for visuals with larger pixel dimensions, without sacrificing on image quality. Check out this data from Insane Lab that shot how much smaller WebP files are than PNG files:
Google particularly encourages webmasters to use its own new WebP formatting, which is supported by Chrome and Opera browsers. WebP produces images that are 26% smaller than PNG, and 25-35% smaller than JPG formats.
3. Use a content delivery network
A content delivery network, or CDN, is a great solution for speeding up your page loads, which are the second most important metric for a good performance rating in Lighthouse 3.0.
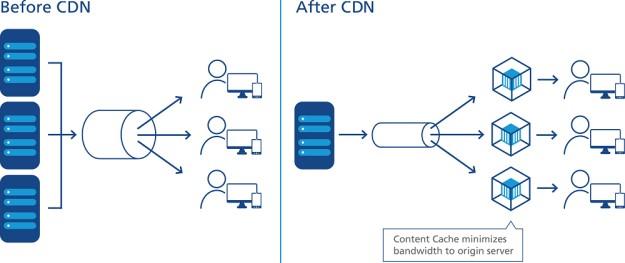
Basically, a CDN is a network of servers that are distributed all around the world and work together to deliver your content. Because the servers in a CDN are geographically dispersed, there’s always one that’s closest to almost every user, cutting down on the time it takes for your content to reach their browser.
CDNs often use advanced compression tactics as well, such as minification and file compression, which help your content assets transfer more quickly, offering better content availability and redundancy, so that heavy traffic doesn’t interrupt your website performance. CDNs are less likely to go down in the face of a hardware failure. Major content-heavy sites that rely on super-fast loading times, like Netflix, Facebook and Amazon, use CDNs.
4. Get rid of unnecessary plugins
If you have a site that runs on WordPress or a similar platform that relies on plugins for extra functionality, those plugins could be reducing the responsiveness of your site, affecting its interactivity metrics and dragging down your Lighthouse 3.0 performance scores.
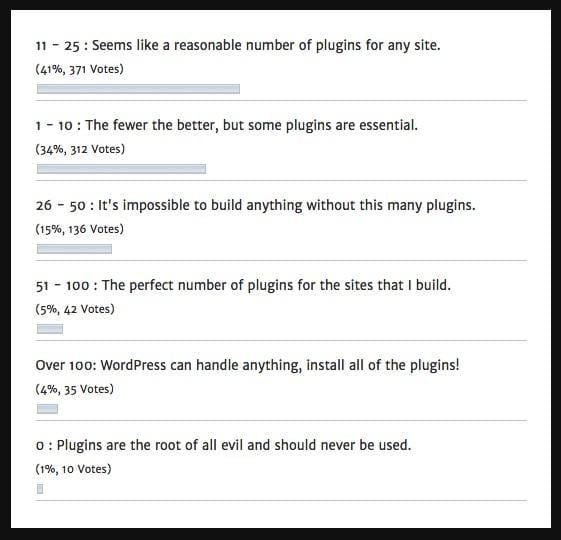
Some plugins might be vital for your site, like your payment processor, but others might not serve much purpose anymore. Many plugins query third-party servers for information, which might further slow things down. In a recent survey from DigWP, over 900 WordPress professionals indicated the number of plugins that they usually see as the threshold of “too many,” with 75% of respondents agreeing that 25 is the limit. Over one-third of respondents recommended 10 as the limit.
Extra plugins can lead to database bloat, gratuitously expanding the weight of your site, making it much slower to load, so the fewer you have, the better.
5. Remove CSS rules that you don’t use
Your site’s CSS rules are defined in the main.css file. It’s also called the external stylesheet, because it’s stored separately from the site HTML. In order for your site to load First Contentful Paint, which has a high impact on performance according to the new Lighthouse version, the browser has to first retrieve, parse, and process every CSS stylesheet to determine how the content will be displayed.
As a result, it’s inevitable that every extra CSS file slows down page load time and affects performance a little more. For each file, the browser has to access it, download, and only then can it render the page.
Minifying your CSS files using a plugin like Fast Velocity Minify can help a great deal with your Lighthouse scores, but you can do more to ensure CSS load times don’t hold you back. Removing all unused CSS definitions speeds things up still further and streamlines your website performance for better Google ratings.
Following Google’s speed criteria improves performance
The introduction and ongoing development of Lighthouse 3.0 should be seen as yet another reminder of the importance of optimizing your site according to Google’s latest speed criteria. By getting rid of CSS rules and plugins that you don’t need, using CDNs and next-gen image formats, and making the most of lazy loading, you can streamline your site, reduce page load time, and improve performance to stay in Google’s good books.
About the author
A consultant, social media specialist, and blogger based in Tel Aviv, Gabrielle Sadeh helps brands share their voices and scale their businesses through powerful digital marketing strategies. The best way to get in touch with her is via her LinkedIn profile.