I have a confession: I fall for clickbait. As I scroll through social media, I fall into the rabbit hole of silly articles— “Have you ever seen a one-day old baby otter?” No, but I’m about to—which always lead to more articles and videos of late-night comedians, small animals, or delicious food.
But I have my limits! When I click through an article, I can tell as soon as I land on the page if I am in no-man’s-land. Looking at the image and copy at the top of the page, I can tell if this is what I really want, and I navigate away immediately if it looks shady.
The importance of that hero image with copy or a call to action is so important! Here I have compiled best practices and examples of how to make your hero images pretty and entice your audience.
What Is a Hero Image?
Well, duh. Image of a hero.
Maybe not the type of heroes we want. But the heroes we need.
But for real – a hero image is the first, main photo or graphic that you see at the top of a webpage or email. The goal of the hero image is to immediately draw visitors in and show them what your site and your content are all about. It is up to you to choose a high-quality photograph or graphic to represent the theme of your page as a whole.
Hero Images in Web Design
Hero images have become immensely popular in web design recently because they are flashy, pretty and work to keep visitors engaged. Heroes come in all different shapes and sizes, from large headers to full-screen banners to featured content. As websites have progressed from HTML to JavaScript, Flash, and CSS, web design has utilized these tools to make websites more visual. Now, talk is about landing page experiences;this has come way beyond utility and is now diving into flow and style.
With these progressions, websites like Facebook, Twitter and WordPress implemented featured images at the top of pages. Retail websites began to move away from displaying category pages as their home content and toward a flashier gateway to the real content. And thus, the marvel that is a Hero Image was born and thrives.
Hero Image Best Practices
When I was working in email marketing, it was all about the hero image—the main image on the creative that would (hopefully) get the most clicks. A great sale could fall flat because the image and copy did not explain the discount or sale selection. The hero image is usually your first “real” impression; someone was compelled enough to open the email or webpage to see what you have to offer. It’s a blind date—appearances are everything!
High-Quality Images
This may not need to be said, but make sure it looks sharp! Computer and phone screens are so big and crisp now, your customer will absolutely be able to tell if you have a fuzzy, low-resolution hero image. To avoid the fuzz? Feel free to resize your images DOWN but never UP.
In terms of actual pixel width and height, the size of your image depends on exactly what you are looking to portray. If you want your hero to take up the entire width of the page, ensure that your image is 100% of the container tag through VW or VH (more code knowledge here).
Customize your stock images (more on this below)! As a general rule of thumb, make sure the background isn’t too loud where you are placing text and look for a color contrast.
Note the blur where I placed the white text on the image. Contrast is good!
Something to keep in mind with large, high-quality images: loading times. Google research revealed that a loading time increase from 0.4 to 0.9 seconds can reduce traffic by 20%. Some general best practices:
- Resize the image yourself (as opposed to having the browser resize it)
- Compress the image in Photoshop, an online compressing tool or even in Paint
- Experiment with different image file types (PNG vs. JPG) to optimize quality without sacrificing load times
- Leverage page caching as much as possible
If you are concerned about your page’s speed, GTmetrix is a good place to start!
Demonstrate & Appeal
It may not need to be said, but your hero image should accurately represent what you intend to sell. Selling specialty umbrellas? A nice picture of umbrellas keeping people dry on a rainy day would be great! But probably not a sunny beach with an umbrella-cocktail. The image can also advertise a sale or slogan—but keep the text to a minimum! A picture is worth 1000 words, so make sure any additional words are straight to the point.
Keep in mind that captions under images are read, on average, 300% more than body copy. That’s insane! Ensuring that caption is accurate, targeted and matches the hero image is SO important!
Hero banners are really popular—like the one below from the Dollar Shave Club. Its high-quality imagery paired with simple text and a call to action.
But hero images definitely don’t need to be banners! Michael Soriano has some good tips on how to finagle copy, your imagery, and CTA in his post “Ultimate Guide to Stunning Hero Images”.
Testing, Testing
Like anything you add to your marketing repertoire, remember to test and optimize! At WordStream, the team is always testing to make sure the site is running on all cylinders which include running homepage tests.
A B
A while back, we tested a version of our home page that featured a hero image we dubbed “Rocket Kid.” We loved the idea of this new hero image and hoped it would have an immediate impact.
We were wrong, though! The homepage hero image test above ran for 15 days, with Homepage B showing a stronger conversion rate. It surprised most of us—check out that high-quality photograph with the adorable kid in Homepage A! This is just one example of many, many tests that we run. You won’t know what works best with your specific audience until you test!
Where to Find Hero Images
Not everyone can afford to take their own photos or design infographics—luckily, you don’t have to! There are tons of websites that offer free (or very inexpensive) stock photos to slice and dice into your own hero image.
I just started using Canva, and it’s awesome! There are plenty of stock images to choose from, ways to edit them with text, or you can upload your own photos to work with. They boast 75 million images to choose from; all of which are searchable and categorized. Canva may not be ideal for a webpage hero, but absolutely could help with designing an email hero!
Along the same lines, Creative Market and Stocksy have a wide offering of stock photos, templates, graphics, and fonts. The majority of these require a purchase, but it’s nothing too insane—$20 to spend on a bundle for branding your website sounds worth it to me.
Via Unsplash. Anyone else hungry now?
If you’re looking for high-quality photographs to use as hero images, check out Unsplash or Pexels. Both offer stock photos licensed under the Creative Commons Zero (CC0) license (allows for the free distribution of what could be a copyrighted work). You may find an overlap between these as they all are run by photographers—but there is such an immense library of photography, I doubt you will!
Pexels feeding my wanderlust
If you want something truly authentic but can’t commit to a photographer, don’t underestimate the power of your cell phone camera, a lens accessory, and a quick internet tutorial.
Hero Image Examples: The Best Hero Images I Found on the Internet
Looking for hero image inspiration? Check out some of my favorite examples below.
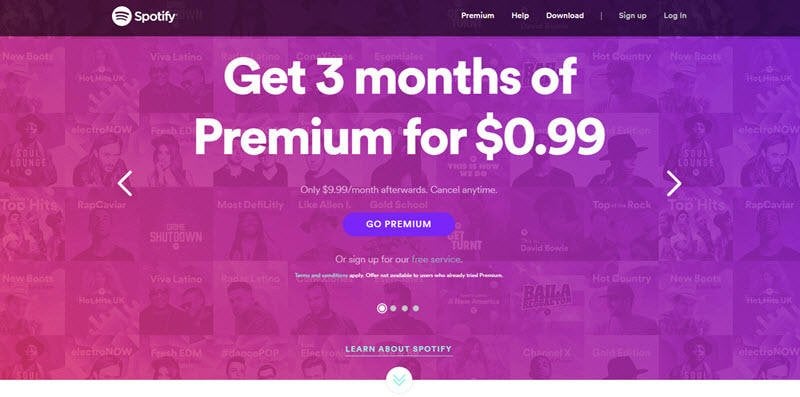
Because who doesn’t love Spotify? They do a great job with color contrast to make their offer jump off the page. You also have the option to scroll through multiple hero images!
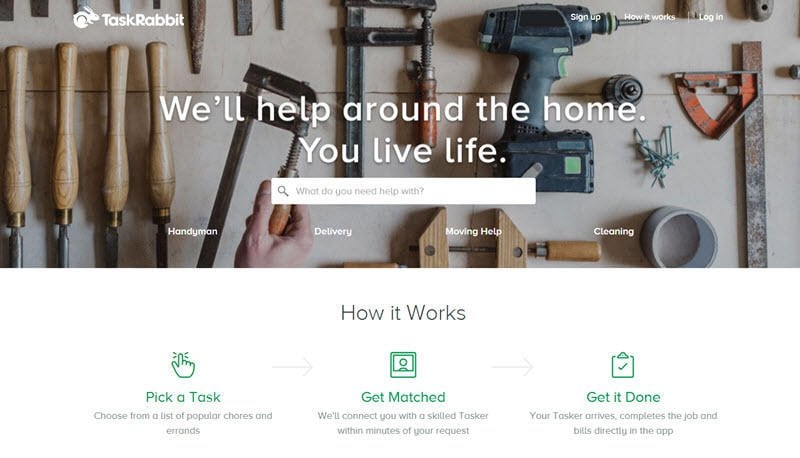
TaskRabbit also has multiple hero images, each of which features a different “We’ll help…” caption with an easy search bar below. Because most visitors may not know exactly what TaskRabbit is, they also include static subheaders which are small enough not to detract from the main hero.
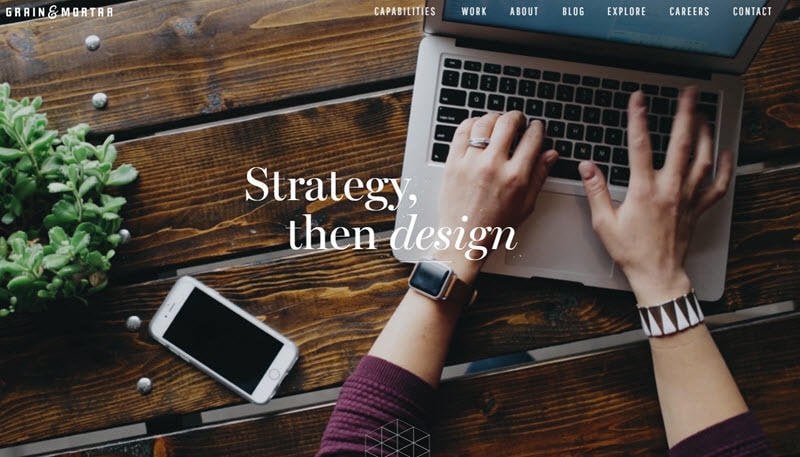
Grain & Mortar is a creative studio that produced a series of hero images which are actually short videos. The videos don’t have enough action that it completely distracts from the text, but enough to engage a visitor. I’d recommend a visit to their site to check out more of their pages’ hero images, they have done a great job with high-quality photography!
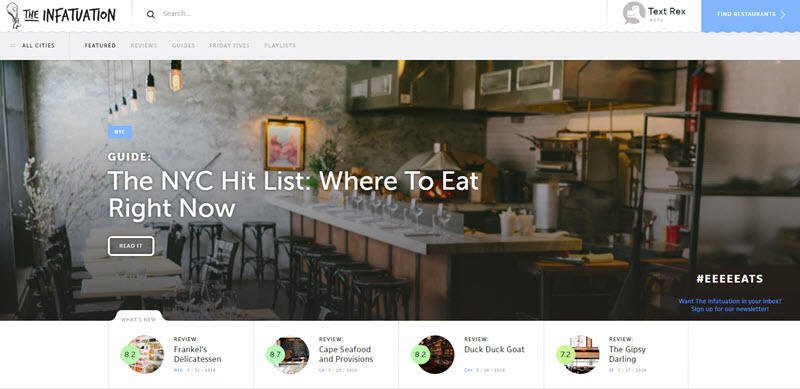
The Infatuation (“foodie” restaurant reviews) has an engaging hero image, highlighting the key offer, which is also easy to navigate away from the main page. This is big! Sometimes, hero images are so encompassing, I can’t figure out where to click to get away from it! I just get lost in the photography, forget why I’m there and navigate back to safety.
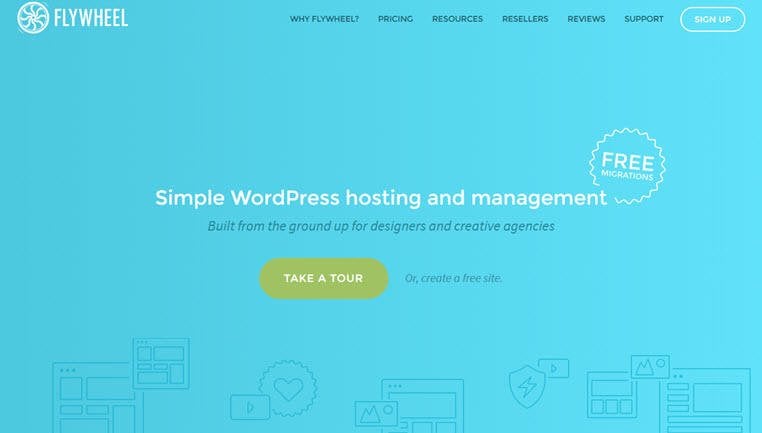
Flywheel’s simple blue graphic with white text explains exactly what they do in one sentence while also providing two CTAs.
Have any other examples of great hero images, or questions about how to use them? Let us know!