For any digital marketer who wants to elevate their SEO performance, taking the time to add schema.org markup to their web pages can help those pages appear in rich results, which are more clickable and desirable to users.
But many hesitate to work on the backend of their websites. They know that schema is important, but forgo adding the markup to their pages (or default to plugins) without really understanding what schema is and how it can help generate more organic traffic.

For those digital marketers who are not familiar with the multiple schema types available and how they can boost search engine visibility, this article will cover the following schema essentials:
- What schema.org markup is and why it’s important to search engines.
- How schema.org can help with SEO performance.
- The different schema types and how to choose the best types for your web pages.
- How to add schema markup to a web page without consulting a web developer.
What is Schema markup?
Schema.org markup is a shared vocabulary of microdata that helps major search engines better understand the content on web pages.
The schema vocabulary includes specific ways of structuring data around people, places, and things. When Google crawlers find a specific schema type on their web page, it helps them understand what that content means, and which kinds of rich results to serve.

The Schema.org website estimates that only about 10 million web pages utilize schema. In the vast landscape of the internet, that’s a pretty small percentage.
So those digital marketers who take the time to add schema to their pages have even more opportunities to outrank and outperform their competitors in search.
How does Schema work?
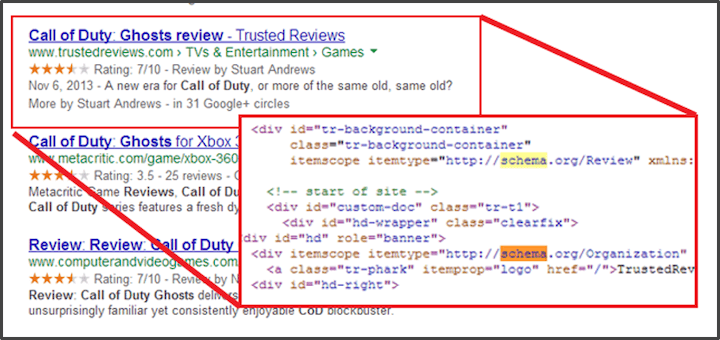
As with other markup formats, schema microdata is applied to the content of a page to define exactly what it is and how it should be treated. Schema elements and attributes can be added directly to the HTML code of a web page to provide the search engines’ crawlers with additional information.
In the example below from schema.org, which focuses on content about James Cameron’s 2009 movie, “Avatar,” you can see that adding the “itemtype” attribute to the relevant “div” block makes it easier for search engines to identify that this content relates to a movie, as defined by the schema.org type hierarchy. Similarly, the addition of the “itemscope” attribute specifies that everything contained in that particular “div” block references a specific item–in this case, James Cameron’s $237 million remake of “Fern Gully.”
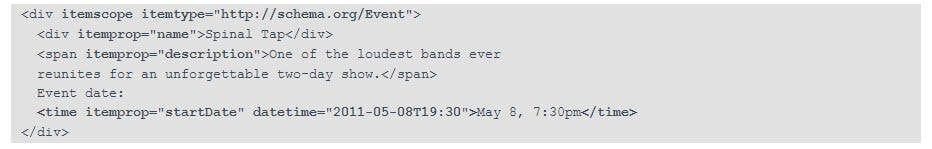
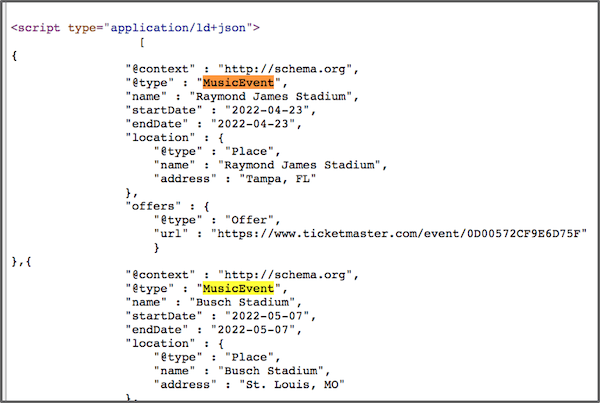
Let’s look at another example from schema.org:
Times and dates can be very difficult for search engines to interpret correctly. This is due to differences in how dates are formatted, whether the event in question took place in the past or is scheduled to occur in the future.
In this example, the inclusion of the “event” itemtype attribute makes it clear that this is an event taking place on a specific date (as you can see by the addition of the “startDate” and “datetime” attributes), making it easier for search engines to return relevant results to the user. This eliminates any ambiguity for users searching for information about the 1984 film of the same name.
What are the SEO benefits of Schema markup?
The primary value proposition of Schema markup is that it enables your web pages to appear in rich results, or more prominent SERP placements.
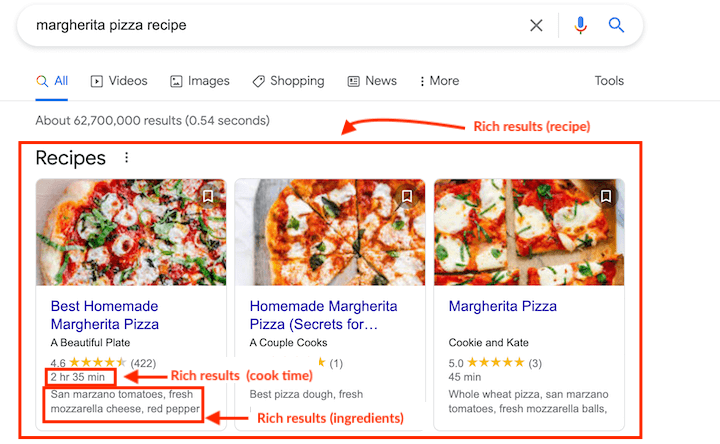
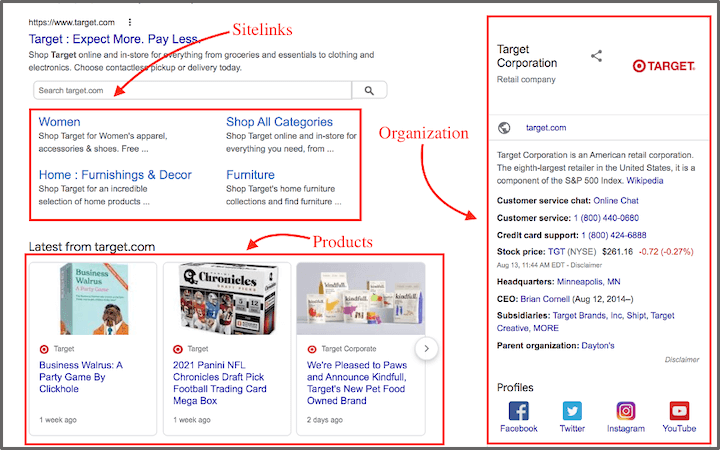
For example, see the first page of the SERPs for the keyword phrase, “target.”

Rather than just the standard SERP result with the blue, clickable page title and the accompanying meta description, this SERP has a variety of rich results that also appear at the top of the page.
All of these rich results are powered by schema.org markup.
But there are other benefits of adding schema.org to web pages beyond just improved SERP real estate.
- Higher CTR: Average CTR for rich results is 58% compared to 41% for non-rich results. For some rich result types, CTR can jump as high as 87%
- Improved Targeting: If you are trying to get users to book events, buy products, or make bookings, rich results can help you reach audiences who are looking to do so
- Brand Awareness: Appearing at the top of the and in more prominent real estate can help your brand gain more recognition
- Get a CTA from Google: Some rich results come with CTAs like “Call,” or “Get Now,” which can help drive clicks and conversions.
Types of Schema markups and when to use them
About one-third of Google’s search results include rich results. Rich results not only look more enticing in the SERPs, they more quickly provide users with the exact information they’re looking for.
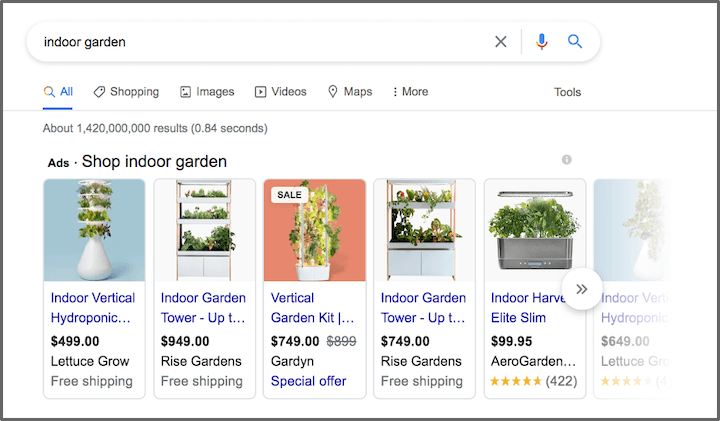
For example, a searcher that types “indoor garden,” into the search bar is likely looking for a product that will allow them to garden indoors.

Example product rich results for “indoor garden” keyword
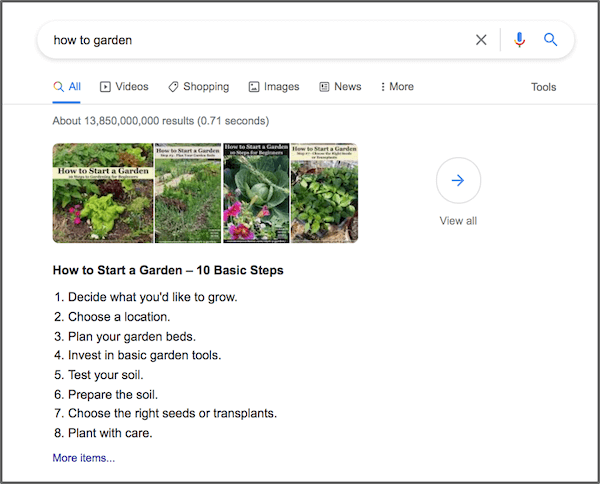
However, a searcher that types “how to garden” is looking for step-by-step information. Naturally, Google populates that second set of search results with the “How-to” rich results.

Because Google loves making search as simple and easy for the user as possible, it’s likely Google will continue to add different types of rich results to match the various types of searches people conduct on the internet.
Google now has over 30 different types of rich results. Here are some of the most common that you’ve likely seen populate in your Google searches:
- Article
- Breadcrumb
- Event
- FAQ
- How-to
- JobPosting
- Logo
- Product
- Q&A
- Review Snippet
- Video
With products, jobs, and events schemas, and, as of earlier this year, education sites, Google doesn’t appear to be slowing down with rich results anytime soon.
That means if your web pages are not appearing in rich results yet, you’re missing out on tons of opportunities to stand out against your competition.
But no business needs to add every schema type to their website. Your specific industry and the type of content on your website will influence what schema markups will be most beneficial for your brand.
Schema markup examples: 6 powerful schema types for small businesses
Across the board, there are some essential schema types that pretty much every small to midsize business should add to improve their SEO performance, brand visibility, and conversion rates.
If you have content on your web page that fits with one of the below schema types, your brand could likely benefit from adding the corresponding schema markup to the page.
1. Organization schema markup
Improve brand identity and awareness
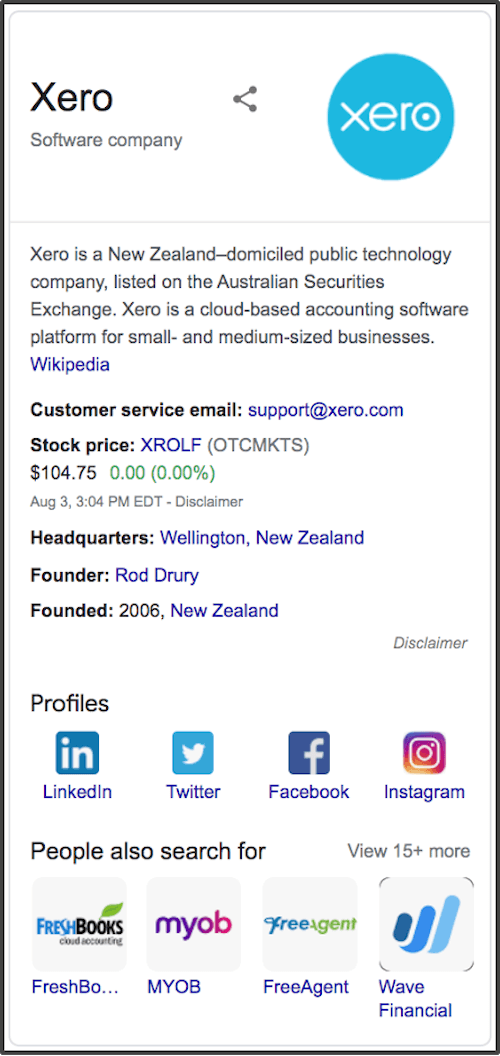
The organization schema combines essential information about your business or organization into a knowledge panel that appears in the right side of the search results.
This knowledge panel will show up for search queries that include your brand name.

Here are some specific benefits from adding the organization schema type to your web pages:
- Brand recognition: Because the organization schema consolidates key information about your brand like your name, logo, founder, location, and services, it can help improve brand awareness overall.
- Social media following: By combining links to your social media profiles within the knowledge panel, you can generate more links to your social media pages as well as more followers and engagements
- Reputation management: For enterprise brands with a lot of brand recognition and therefore lots of other people on the internet publishing content with their brand name, schema can help with reputation management—by helping to direct users to the information you want them to focus on and understand about your business.
2. Local business Schema markup
Get more appointments and bookings
Google knows when a user is searching for a local offering and will rank local businesses at the top of the results accordingly.
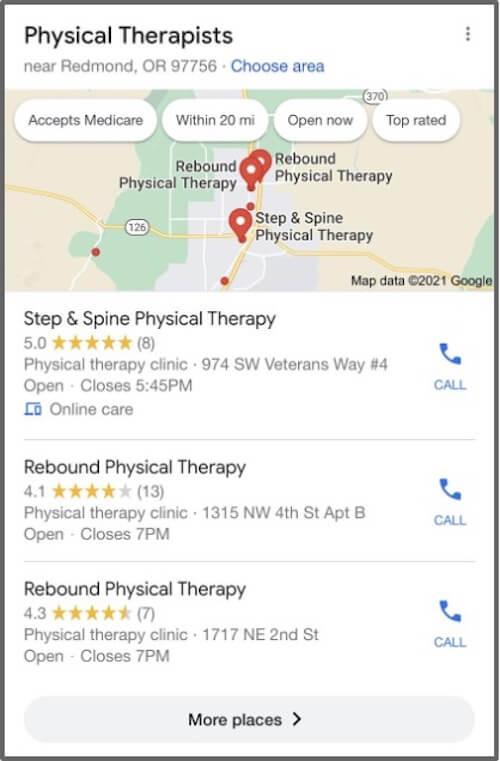
Because the majority of local searches happen on mobile devices, it’s important to help improve your appearances in Google Map Pack.

Local search results on mobile for “physical therapists”
The local business schema makes it easy for Google to find and display key information about your business like hours of operation, address, phone numbers, as well as display your reviews.
Within the local business schema markup, you can add an action schema with your result, like “Book an appointment,” or “Make a reservation.”
Some of the information displayed in rich results for local businesses is pulled from your Google My Business listing, so make sure your business has properly set up and claimed your listing.
Then, I recommended adding the schema markup to your home page, about page, and contact page.
3. Breadcrumbs Schema markup
Help users (and search engines) understand your website architecture
The breadcrumbs schema helps search engines know how the web pages on your site interrelate. If you have a lot of content on your site, the breadcrumbs schema is a must-have.

Although the appearance of a SERP result doesn’t drastically change due to breadcrumbs, it helps users and search engines understand how your content is organized.
It can help reduce the number of times that users bounce back to the search results, but instead encourage them to navigate through more pages of your website.
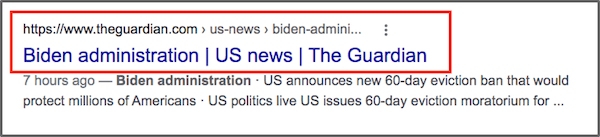
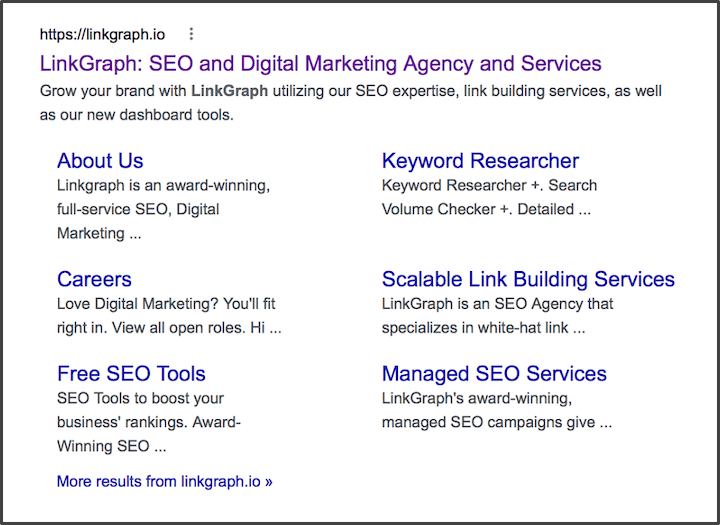
4. Sitelink Schema markup
Give searchers more options and take up more real estate
When it comes to making an impact in the SERPs, sitelinks can help you provide more options to searchers and take up more space.

Some of the key benefits of the sitelinks schema include:
- Give users more options that are relevant to their query
- Direct users to your highest-converting pages
- Make your SERP result more desirable and clickable than others
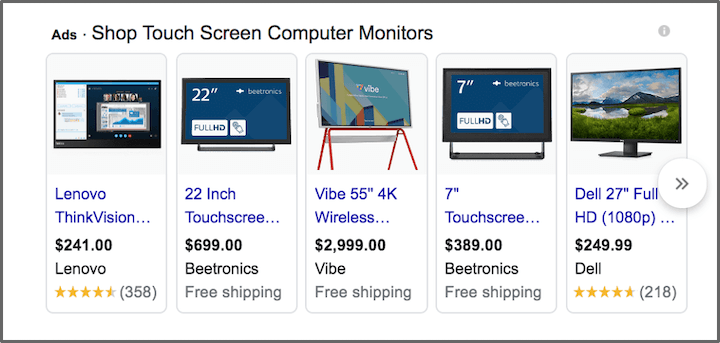
5. Product Schema markup
Let shoppers see key information about your products
Ecommerce companies will significantly benefit by adding the product schema to their product pages.
Product schema shows search engine users key information about your product in a carousel at the top of the SERPs.

Information like price, reviews, or special promotions will also appear alongside the image of your product in your rich result.
The product schema puts your product at the front and center of the user’s experience so they don’t have to navigate through category pages or your ecommerce site’s search bar.
For your competitors who are not using the products schema, you will also easily outrank them by appearing in the carousel at the top of the page.
6. Review Schema markup
Let searchers know you have happy customers
The review schema is arguably one that every business should be using, regardless of their industry.
That’s because reviews are such a key part of most users’ purchasing decisions. Almost 90% of buyers look to reviews before purchasing a product. So if you have good reviews, there’s no reason not to display them.
Review snippets will display those yellow stars alongside how many reviews your product, local business, or software product has received.

Seeing directly in the SERP results that your business, product, or service has lots of 4 and 5 star reviews makes your result more desirable in the eyes of users who trust ratings and reviews when choosing products or services.
How to add Schema to your web pages
Because adding schema markup means venturing into the backend of their websites, many digital marketers hesitate to add schema.
Although it may be best for beginners to be guided by the help of a skilled web developer, anyone can add schema markup to their web pages using schema tools.
Choose a Schema markup format
There are three different schema markup formats. These formats determine which properties are required, optional, or recommended in the schema markup.
No schema format is better than another, but you must know and understand them to ensure your schema is properly validated and can appear in rich results.
- JSON-LD: This format is considered the easiest to implement for beginners, as the annotation type can simply be copied and pasted into the heading of the web page.
- RDFa: Short for Resource Descriptive Framework in Attributes, you can add this code to any HTML, XHTML, and XML-based document
- Microdata: Microdata has separate attributes than RDFa, but the implementation is similar.
If all this code talk makes you nervous, don’t worry. You can implement a schema to your web page using tools that generate the code for you.
Use a Schema markup generator
To add schema to your web pages, use a schema generator tool. These tools simplify adding schema markup by doing the hard part (the coding) for you.

Schema Generator in SearchAtlas software suite
Simply select which schema type you want, add the required attributes prompted by the tool, and you will see the tool generate your code.
The above tool uses JSON-LD markup, so all you have to do is copy and paste the markup into the heading of your web page.

Test your Schema markup
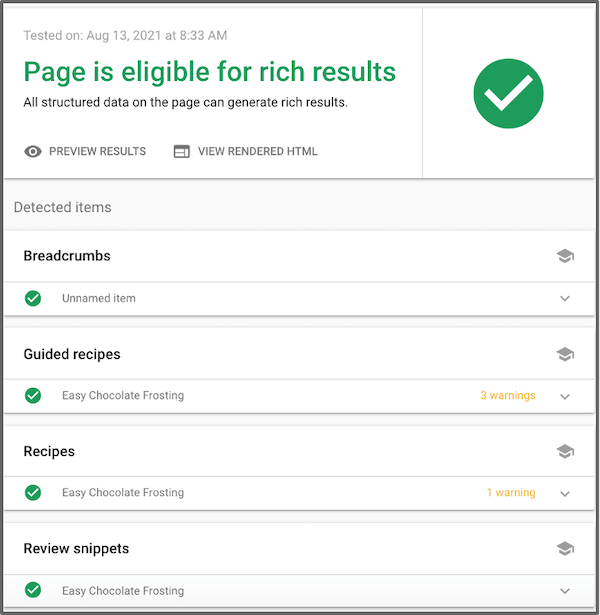
You can then check that your schema has been properly implemented with the help of Google’s rich results test.
After you’ve deployed your web page with the new schema, copy and paste the url into the tool.
Google will notify you whether or not the page is eligible for rich results, which results it’s eligible for, and whether or not there are any warnings on the page.

If the page is not eligible, you’ll see this:

Improve your SEO, CTR, and reputation with Schema markup
If you’re not comfortable choosing your own schema and implementing the code yourself, don’t hesitate to work with a seasoned SEO strategist or web developer to get schema markup implemented on your web pages.
But if the cost of hiring those services is holding you back, you can implement this powerful SEO optimization on your own.
Adding schema to your website will be worth the value it brings in the long term: More visibility, more clicks, and more converting traffic.