Most of the advice you’ll find about running paid social ads deals with the technical process behind it: what buttons to push, what levers to pull, and so forth. It’s extremely important to sharpen these technical skills, because if you can operate the plane, you can fly it places. However, if your plane looks like crap, no one is going to want to fly with you.
You could be an expert at creating campaigns in Twitter and Facebook. You may know how to target the right people in the right places at the right time. Hell, you could even be targeting a specific list of people directly. The reality, however, is that no matter how good you are, we all come to this:
Or this:
This is the part in the process that causes a lot of distress for those of you who are in a rush or don’t have a designer.
The reality is that the actual visual experience of your ad is just as important as your targeting, and if you don’t truly believe that, then you’re in for a rude awakening. Going into the “feed” with dull or bad creative is like going into the Roman coliseum with a nerf gun.
So what do you do if you don’t have a designer?
There are several quick and (relatively) easy ways to produce creative for your Twitter or Facebook ad and to make it stand out from the crowd. In this post, I’ll outline a number of tips and tricks to create visually engaging and clickable paid social ads for Facebook and Twitter.
RELATED: Is Facebook Advertising Effective?
Getting Started: Know Your Twitter/Facebook Ad Sizes
It’s critical to know the dimensions for Facebook and Twitter ads, because if you don’t, the size you have will be manipulated (stretched and resized) and will appear pixelated, distorted, or just plain weird.
Twitter Ad Sizes
- Minimum to appear expanded: 440 X 227 pixels
- Maximum to appear expanded: 1024 X 512 pixels
- Appears in stream collapsed at 506 X 253:
Twitter Card Sizes
- Lead Gen card: 800 X 200 pixels
- Website card: 800 X 320 pixels:
- Image App: 800 X 320 pixels:
Facebook Ad Sizes
For Facebook, I recommend the universal size of 1200 X 628 pixels for any ads that only use an image. The reason being that Facebook will use this larger size for the newsfeed and automatically resize it to fit into the other smaller placements. When you go from the larger size to a smaller one, there isn’t a loss in image quality.
For carousel ads, you’ll want each image to be 600 X 600 pixels.
Finding the Right Images for Facebook and Twitter Ads
It is extremely important to choose the “right” image when it comes to your social media ads. You have to get in the mindset of treating your ad creative as more of a part of your strategy and less like an afterthought. Keep in mind that the purpose of the ad is not just to drive clicks and engagement, but the clicks and engagement you want.
Humans are wired to respond emotionally to visual stimuli. When I say “respond emotionally,” I’m not just referring to the extremes of displaying some heart-wrenching scene.
Emotional responses can be as subtle as a minor curiosity, humor, amusement, or charm. The core of your paid social strategy (or any marketing strategy, really) is to focus on the user experience. On social media, the first part of that experience is the creative element, the copy, and as a result, the emotional response.
There are countless ways you can blend subtle emotions into your ads. Below are some examples that have worked extremely well in my campaigns.
Humor/Charm
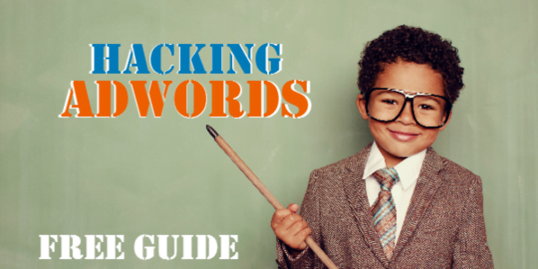
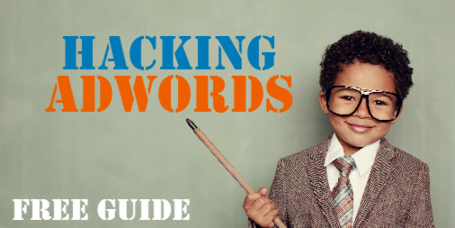
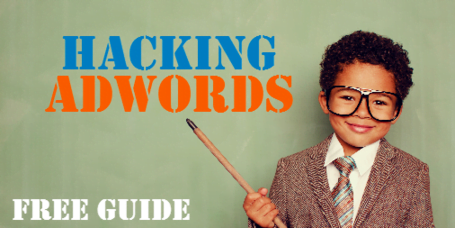
If you’ve been to our website recently, you’ve probably seen this little guy. Aside from being chosen as the go-to for our remarketing campaigns, he has had a ton of success across social media in general. This particular ad (for a Twitter campaign) consistently drives high engagement across all campaigns, but why?
Aside from advertising a great piece of content (Hacking AdWords), the little kid featured in the ad is likeable and charming. Hacking AdWords is the core value proposition here, and it’s the primary reason you’d click through, but the fact that the little kid is dressed like an adult is humorous and friendly enough that you might simply “notice” it, even if you’re not focused on the offer itself.
This isn’t sneaky or manipulative, because at the end of the day it’s a great piece of educational content and the creative is RELEVANT. The little kid reinforces our simplified and approachable positioning; our guides are insightful and technical, but also accessible.
Whether you download the guide or not, the Hacking AdWords kid is still awesome and makes most people smile or show their friends. Not too many ads can do that.
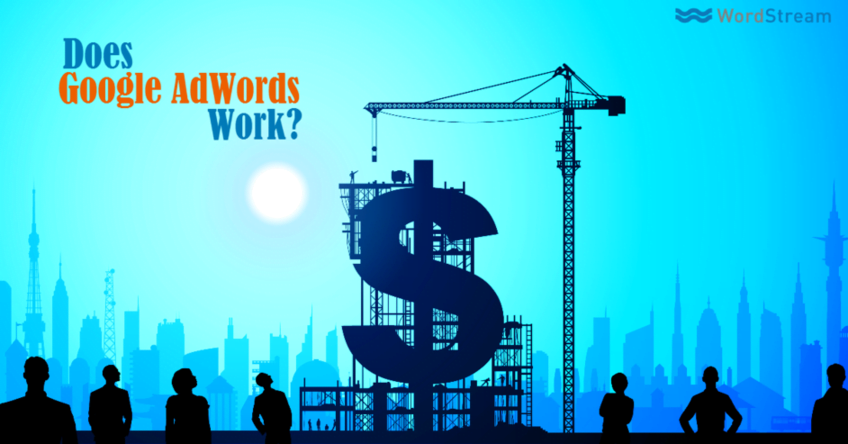
Emotions Are Contagious
If you use people in your ads and they’re conveying particular emotions, it’s human nature to mirror those to some extent. This is why laughter is contagious. Keep this in mind when deciding on your creative. If you have a piece of content that is going to address something that is particularly frustrating to the user, you can use an image that reflects this or an image that conveys the end result of your value proposition, whether it be satisfaction, relief, or joy as exampled above.
The 20-Minute PPC Work Week is a guide that defines a proven and consistent workflow that helps you manage your PPC advertising in as little as 20 minutes a week. The creative in the ad above reinforces that messaging.
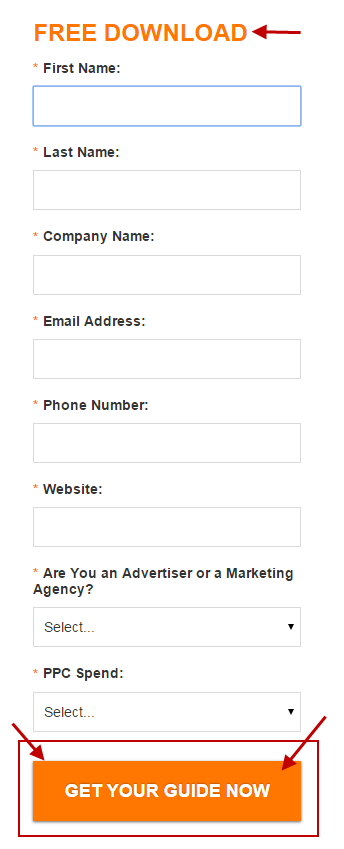
Brand Positioning and Color Consistency
So you’re going to promote your brand on social media to potential audiences that haven’t seen or heard of you before. How do you ensure that your ads create the desired perception of your business? It’s all about making a good first impression (pun intended).
Unfortunately, much like the real world, marketing deals with the knee-jerk judgements of strangers based on visual stimuli. Whether you’re directly promoting your brand (i.e. your website) or indirectly through a piece of content, the name of the game is consistency.
I have several different promotions running at any given time in my paid social strategy. Many of these focus on educational content that requires a form fill-out to download. One thing that I always ensure about the creative of these ads is they’re all consistent. The idea is that, over time, whether the user has taken an action or not, they will associate our brand with the specific visual cues they encounter. Ultimately, the hope is that this will build recognition and influence future action.
I use consistency in a few ways:
- Images: I have used the PPC kids in a number of guide promotions. This establishes familiarity and expectation when seen multiple times.
- Color: I use specific colors to consistently emphasize certain text in the ad. These also happen to be WordStream’s primary and secondary colors. The secondary color is associated with the taking of an action (button color), which I’ll go into more detail about later on.
- Logos: This might seem obvious, but when your logo is on the image or that image is being “sponsored by” it will carry the association of the ad. Keep in mind that is doesn’t ALWAYS have to be located on the image. If you feel it’ll make your ad appear cluttered or you’re trying to stay in line with Facebook’s 20% rule, leave it out. The ad will be clearly sponsored by your brand anyway.
Here are some examples of how to use color to achieve visual consistency.
As you can see in the Facebook ad examples above, I typically use WordStream’s primary blue for text with the secondary orange for key words that are aligned with the value proposition. The goal is to capture attention while simultaneously encouraging brand recognition. These colors were chosen to associate orange with the desired action.
These strategies aren’t set in stone, however. Sometimes, I use certain colors for other purposes.
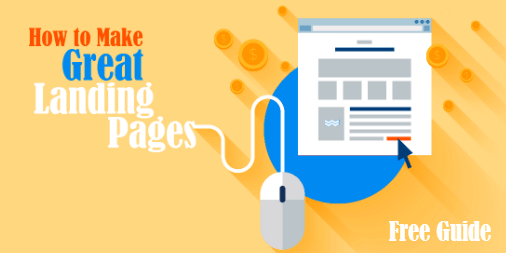
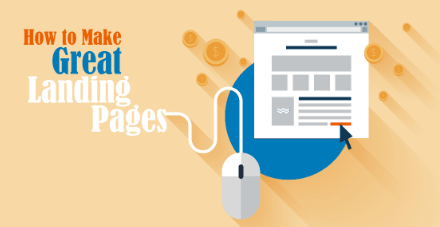
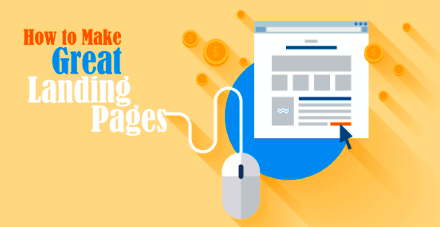
In this ad, I use the electric blue in the word “Great” to draw the user’s eyes towards the landing page with the same color behind it. Other elements such as the mouse being plugged into the word “pages” help to achieve this as well.
My assumption is that I have less than three seconds not only to catch the user’s attention, but to convey a message, whether they read the text or not. I’m trying to make the connection between the text and image as seamless as possible in the user’s mind. The quicker they comprehend something (I’m talking milliseconds), the easier the decision to act will be. This is a major reason why images with food drive more engagement than others. A simple look at this…
…and your brain says “I want that” faster than you realize. Unless you don’t like pizza of course, in which case I’m not sure how I can help you. This also explains the reason that attractive people are somehow extremely popular on Instagram, but I won’t get into that.
I’m not claiming to be an expert in psychology by any means, but I have a pretty good understanding of human behavior. I have developed these strategies over time using this understanding along with my own experiences and observations into how I react to ads that I see. I do, however, have the data to back up some of these strategies.
Using Vibrancy and Negative Space in Facebook/Twitter Ads
Before I jump into the “quick and easy” ways to create these ads, as I promised, I want to cover one last topic in regards to color, and this time I brought data along to back me up.
I have experimented with different versions of ad creative, and have found that when it comes to social media, the use of vibrancy and negative space can do wonders for your campaigns.
So what is negative space?
To put it simply, negative space is the empty space around and between objects. It plays a huge role in how appealing something looks artistically. One of the best examples of negative space in branding is the all-too familiar FedEx logo:
Some people don’t even realize that the negative space between the “E” and “x” in the FedEx logo forms an arrow. Once they see it, though, it usually thoroughly blows their mind, because it’s effective and subtle.
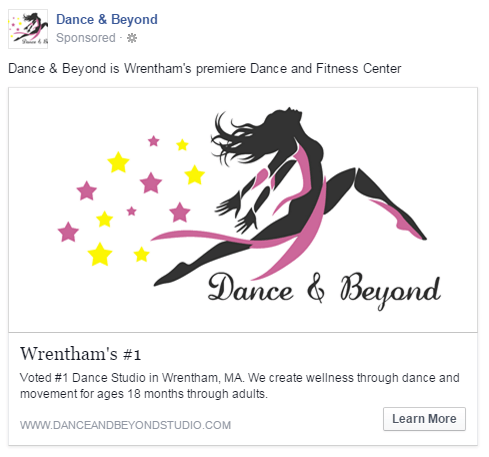
I noticed how much of an impact this could make while I was running Facebook ads for my sister’s business, a dance school based in Wrentham, Massachusetts.
Below are the two competing versions of the ad creative we were considering for an ad that would send targeted users to her website.
Ad 1:
Ad 2:
Believe it or not, the second ad completely demolished the first in terms of performance. They both ran for the same period of time, and the second ad generated nearly 20X more clicks. As a result, the relevancy score was higher, the costs were lower, and the reach was greater.
The ads both had the same copy and same branding, so why the vast disparity in performance? Given the nature of Facebook’s overall design, the use of negative space in the second image made the ad far more noticeable and aesthetically appealing within the newsfeed and other placements – it really “pops.”
Although the theory of negative space is beyond the scope of this post, negative space is extremely important in creating something your users will engage with because the human brain quickly distinguishes when it is used.
Vibrancy
I have also experimented with the vibrancy and saturation of my ads to see if they would stand out in a more effective way to the target audience. They did.
Here are two notable examples from Twitter:
Version 1:
Version 2:
These two ads went head-to-head against each other in the same campaign with the same copy.
Version 1’s engagement rate = 1.36%
Version 2’s engagement rate = 1.70%
Not an extreme lift in engagement, but certainly enough to make a difference. Both tweets ran for the same amount of time (2 days), and the second version received more than 4,000 more impressions as a result of its higher engagement rate. That lift in impressions resulted in more conversions for a lower cost. Engagement is a domino effect.
The second ad has increased color vibrancy and a slight increase in saturation. The end result is a warmer image that radiates even more positivity than the first.
I experienced similar results in this test. The second ad had elevated engagement, more media views, and more success overall. It’s important to note that I only slightly tweaked the vibrancy and saturation in this test – everything in moderation. You don’t want your ads to look like an Oompa Loompa underneath an infrared lens.
Vibrancy PLUS Negative Space
The ad below uses both vibrancy and negative space to achieve its higher engagement and success.
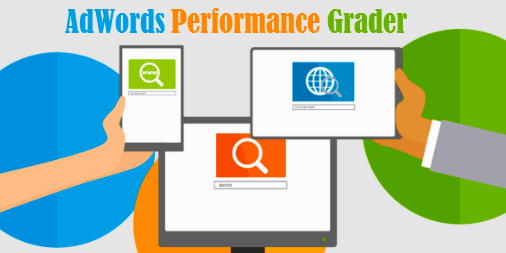
You could be forgiven for thinking that our ads were only successful because of the usage of cute kids (though it certainly didn’t hurt). The ad above has consistently outperformed the one below in our paid social channels. Aside from the difference in imagery, the one above is more straightforward. It jumps off the screen and lets you know what it’s all about immediately. The negative space and contrasting colors used help draw your attention to it, while the text conveys the three-step process of our AdWords Performance Grader without actually saying anything about it.
These assertions aren’t black and white, either (again, pun most definitely intended). The ad below has driven its volume of conversions, just less than the other. I’m simply explaining the “tipping point” in performance, which can actually make a big difference.
Using Multiple Images
Twitter and Facebook (Instagram included) allow you to create ads that involve the use of multiple images. If you’re ambitious enough, this could allow for near-endless creative opportunities to boost engagement and improve user experience. No longer do you have to worry about conveying a message in one ad – you now have up to four or five chances.
Multiple Images in Facebook Ads
Facebook allows you to use multiple images, known as “carousel ads”. You can include up to five images, and each has to adhere to Facebooks text rules individually.
I used this feature to better describe the process of running our AdWords Performance Grader. The three steps are each outlined by their own image. This is designed to limit the amount of “friction” the user has about connecting their account. It shows that the process is fast, easy, and secure.
Multiple Images in Twitter Ads
This one’s a little bit of a trick because you can’t do it within “Twitter ads” itself.
To achieve this effect, create the tweet you want organically and add up to four images. Once that’s done, go into Twitter ads and select the tweet to promote it. Once it’s promoted, you can go back and delete the organic one if you like.
This tactic entices users to engage with your images (media views), which can dramatically improve your engagement rate. Although not tested thoroughly (yet), I’ve seen fairly good indications thus far that this technique can help ads perform strongly.
Bonus Trick: Make your image dimensions slightly larger than to be shown non-expanded in the feed. If it seems interesting enough, the knee-jerk reaction is to click on the image to expand it, increasing media view engagement.
Tools for Creating Your Facebook and Twitter Ads
The biggest issue when creating an ad is actually having an image to begin with. Even if you have images in your landing page, they may be too small to effectively fill a 1200 X 628 space, for example. If that’s the case, you have a number of options available to go with.
Pixabay
“All images and videos on Pixabay are released free of copyrights under Creative Commons CC0. You may download, modify, distribute, and use them royalty-free for anything you like, even in commercial applications. Attribution is not required.” This statement from Pixabay’s website tells you all you need to know. Although your options are more limited than paid services, Pixabay allows you to quickly find images to use, and you get the peace of mind that you won’t have a lawsuit filed against you.
iStock
Although iStock isn’t free, man, it is awesome. The iStock website offers an incredible amount of photos that, once purchased, are 100% yours to use forever. All of the “business kids” we use are from iStock, and we are thankful for that. The great thing about iStock is the quality of images that you can purchase. I recommend downloading the largest size possible for your desired image so that you have the flexibility of resizing without sacrificing quality.
CompFight
CompFight is a Flickr search engine that allows you to search through public albums of images on Flickr. However, tread carefully, as not all images are licensed under Creative Commons, and commercial use (i.e. using them in advertisements) may be prohibited by the individual user and owner of the rights to the image. If you find an image you like, take great care to ensure that you are legally permitted to use it for commercial purposes.
MorgueFile
MorgueFile is another great source of free images. The quality is mixed – some of the images on the site are excellent, whereas others are terrible – but it’s another place you can go to look for images you can use in your ad creative.
Editing Your Facebook and Twitter Ads
Once you acquire an image, you’ll need to have the means to make changes to it. Photoshop is an obvious first choice, but let’s say you don’t have it or aren’t particularly proficient with it. You aren’t alone, and there are plenty of free options available.
Pixlr Editor
Pixlr Editor is a poor-man’s Photoshop, but don’t let that fool you into thinking it produces cheap results. Pixlr boasts a variety of options when it comes to editing images that make it pretty similar to actually using Photoshop. You can easily upload saved images, resize them, and adjust vibrancy and saturation.
Canva
Canva simplifies graphic design and allows you to drag-and-drop images, as well as add text and other aesthetic options. Simple yet effective!
TL;DR – Creating Amazing Facebook and Twitter Ads in a Nutshell
This has been a long post, so to make it easier for those of you who don’t have much time, here’s a “too long; didn’t read” summary of my key points:
- Know your sizes: Adjust accordingly to avoid pixelated images.
- Find the right image: Use the ad image as part of your marketing strategy. Utilize emotions and align them with your goal.
- Use color and brand consistency: Use color to solidify brand awareness/recognition in addition to aligning them with desired actions and keywords.
- Capitalize on vibrancy and Negative space: Our brains are wired to notice things that “stick out” in our environment. Use these two elements to leverage that.
- Use multiple images in “carousels”: Boost engagement, flex creativity, solidify message and strengthen value proposition.
- Edit images: Use the options and tools that that work best for your time and budget.
If you’ve spent the time to learn how advertising on social media works, you might as well spend a little extra to look good doing it.