
So, you’re looking to rebrand. Or revamp your website. Or maybe you’re building a site for the first time. How are you going to present yourself to the world wide web? What does a visitor need to know about you and your business to compel them to stick around?
As someone coming off of a fresh job search (yay, WordStream!), I can’t tell you how much About Us content I browsed over the past few months. Or worse, couldn’t find at all!
In this guide I’ll share 3 main points to keep in mind when you’re looking for answers to that eternal question, “How do I design my About Us page?”—or your audience’s question, “Tell me about yourself” —including tips for your About Us page’s content, layout, design, and concept.
Kickstarter’s About Us page answers all our questions
Answer the 5 W’s of Show and Tell
In kindergarten, Show and Tell was my favorite day of the week. Probably because I like to talk (a lot) and I had an impressive collection of Beanie Babies. The teachers made us follow a basic structure of “who/what/where/when/why/how” to keep our stories going in the right direction.
Turns out, kindergarten teachers knew what they were doing; using the same structure, you can share your story on your About Us page with everything your visitors need to know. So keep these five W’s in mind when writing the content for your About Us page:
Who:
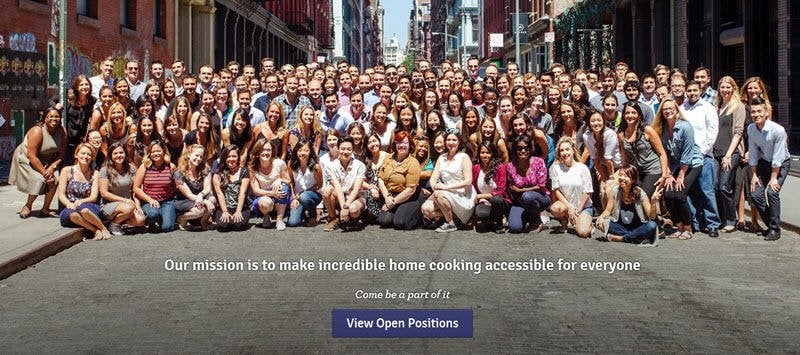
…is your team? Who had the idea in the very beginning, who is in charge now, what kind of people work there? If you are connected with non-profit organizations, what do they do and why do you care? You can also use this section to plug in a “We’re Hiring!” link with open positions—if the About Our Team content is engaging, hopefully a prospect will want to join the party.
Blue Apron features a picture of their whole team!
What:
If you are blazing your own trail and offering something brand new, this is SO important. Your branding could be amazing, your website design engaging, but if I can’t understand what it is you are offering, I’m going to abandon your site and never look back. However, if your service is retail (i.e. Brandy Melville, Kate Spade, Tobi), I think we all know what you do. Feel free to move along.
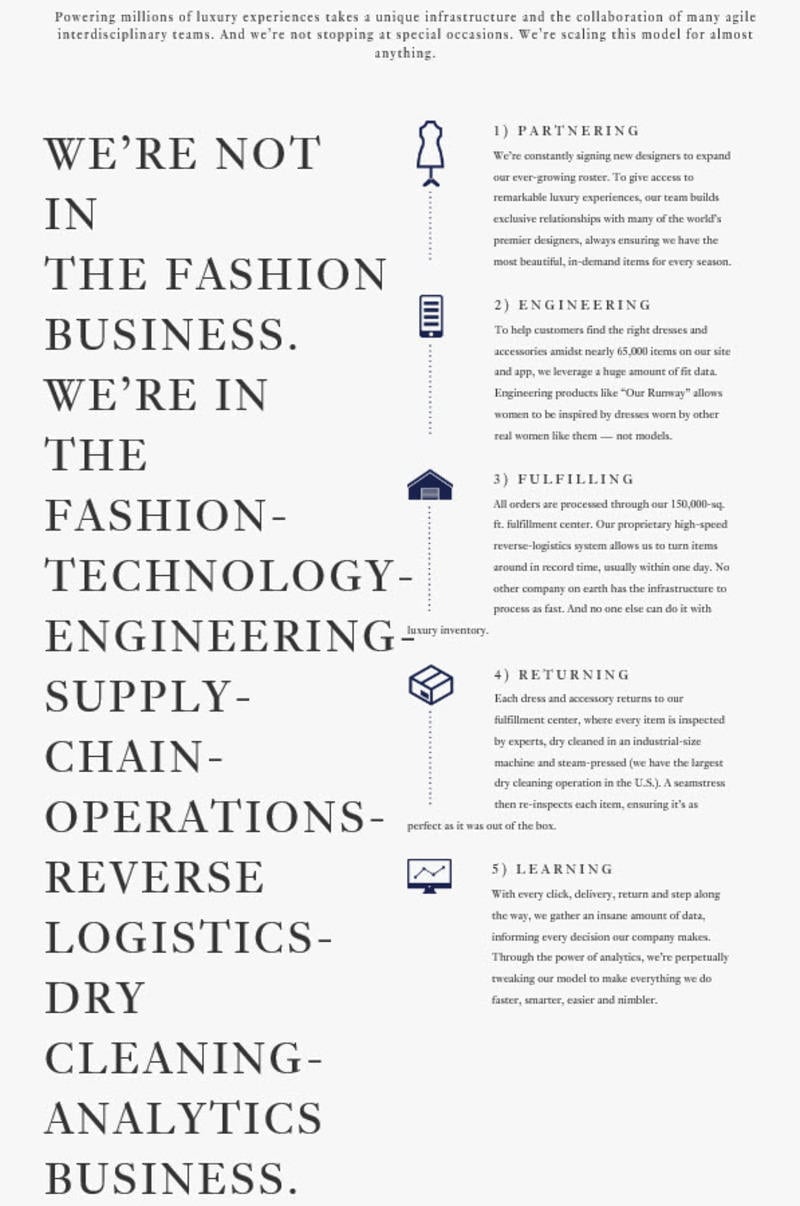
Rent the Runway does an amazing job at explaining what they do—the company’s About Us page is totally comprehensive—and I especially love the graphic they use to explain their service. Renting high-end dresses? Sign me up.
Where:
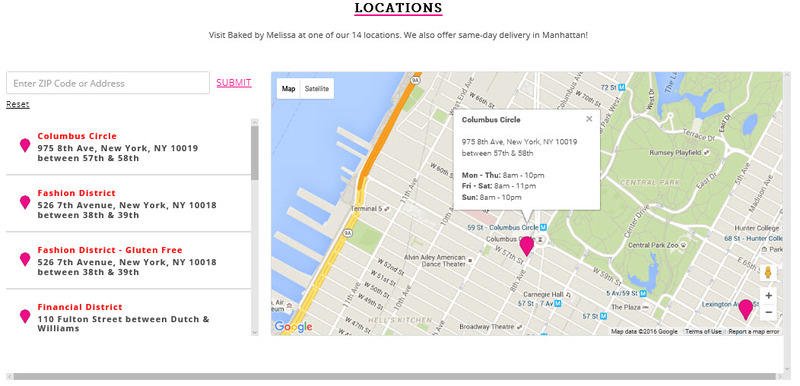
If I am looking for a job with your company, I want to know where your offices are. If I am looking for a service, I want to know where your stores are; or do you deliver to my location? This may be the simplest step in your About Us design; an address to an office will work! Or a little map with store/office locations, those are my favorite. Cupcakes are also my favorite. (If they’re quarter-size, I can eat 12 and not worry about it, right?)
Baked by Melissa has a store locator page directly linked to their About Us content
When/Why:
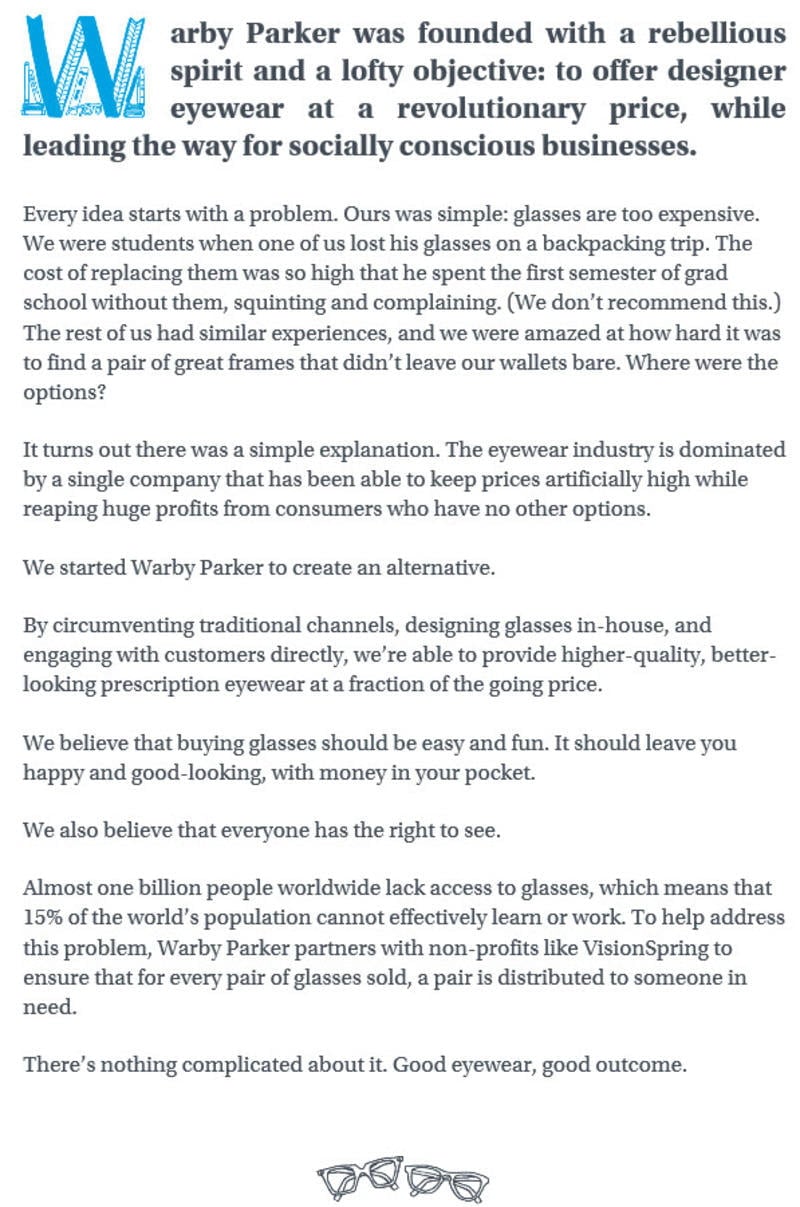
I think that you can combine the when and why because they seem to go hand-in-hand: “I lost my job in finance in 2006 and decided to follow my heart—so I became an eco-conscious jewelry designer!” This is a key part of your story to tell, probably something that is close to your heart. This is a perfect opportunity to take your customer on a mini-adventure with you through your own soul-searching; or better, where you started and how far you’ve climbed. Warby Parker uses their About Us page to do a great job at telling a story and explaining exactly what motivates the company now.
How:
The best About Us pages include some contact information. How do I get in touch with any questions? Provide phone numbers, email contacts or a Contact Us form, as well as links to your social media accounts.
About Us Page Design: Form & Function
This is the most basic. You want to make sure that your About Us page is attractive and compelling—a nice balance of graphics/photos and text. Look at the flow, whether that is having sub-pages within your “About” section, or simply scrolling through. Most of all, keep it in line with your brand. This aesthetic should be a perfect representation of your website and your customer’s browsing experience as a whole.
About Us Page Examples
Tumblr does a great job of making their About Us page true to brand—it’s simple, attractive and gives you all the information you need! Bonus point: it is easily navigable.
Yellow Leaf Hammocks uses their About Us page to explain what they provide (hammocks) but also why they provide it. The best part is the short loop-video as the hero image which gives the visitor a better idea of where the hammocks are coming from.
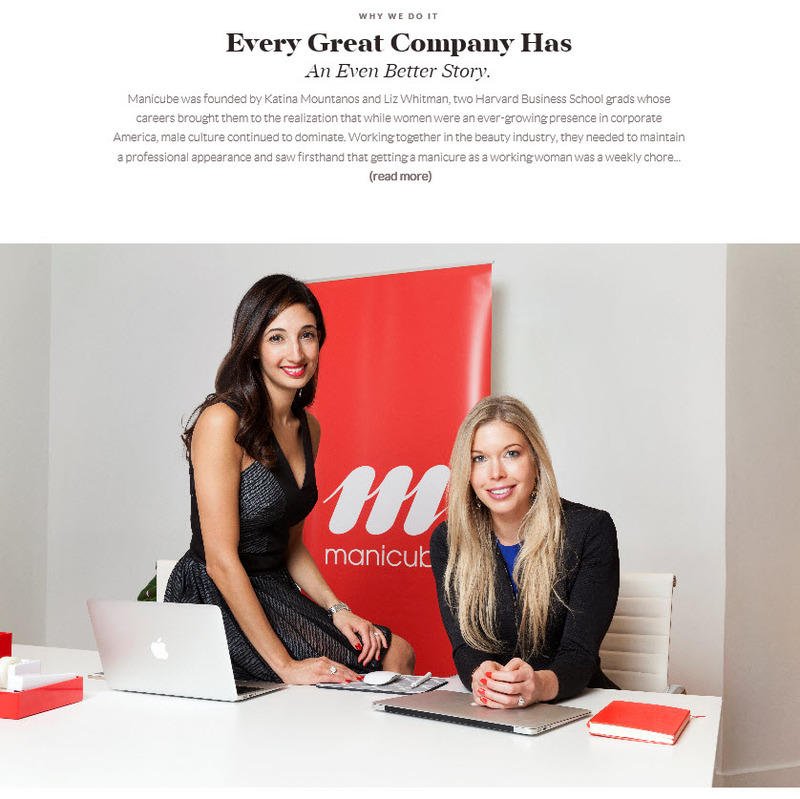
Shout out to Manicube for following all of the rules! Their About Us (titled “What We Do”) walks a visitor through the who/what/where/when/why perfectly. The best section is the “Why We Do It” because they understand that I might not want to read through their whole story. But they still offer. Too kind.
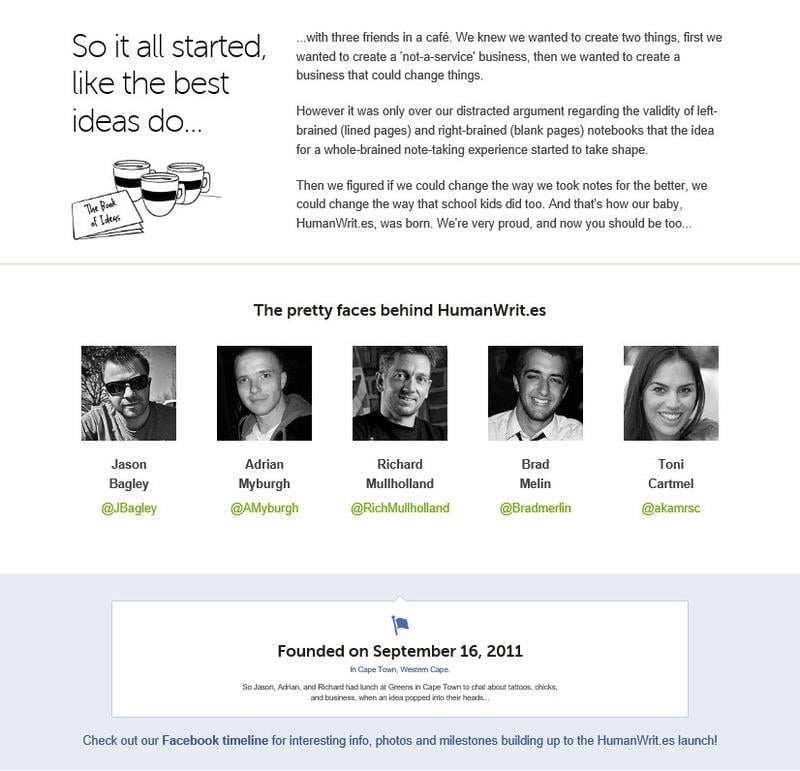
HumanWrit.es is a small, South African company selling notebooks. Sounds boring, right? Somehow, through an endearing About Us page, the founders connect with their audience authentically while sharing their motivation for the product. By putting employees’ pictures and social media accounts on the site, it also provides an easy point of contact and opportunity to share through Facebook and Twitter! Plus, I love the manifesto.
Above All, Keep it Real
This is so important! The most important! When I land on your “About Us” page, I’m looking for the heart of your business. I want honesty above all else—especially if I’m applying for a job—but you should also charm me.
If you run a boutique for southern belles, go ahead and say “y’all.” Maybe you are offering a suit-tailoring service – drop that James Bond reference. Be straight with your content. Choose images, media and wording that clearly reflect your brand. Tell me your mission statement. Maybe you are for-profit, but active with a specific charity. Show me what you value. Bare your soul! (But don’t make it weird…)
All of the sites listed above have About pages that are worth a visit, even just to get some ideas. As you can tell, About Us pages are diverse—they should be! Your business is unique and your page should reflect that.