
We’ve learned to live with desktop page speed as a Google ranking factor, and now we’ve accepted that mobile page speed is a ranking factor, too. After the search giant announced that they were going to roll out the Speed Update, they changed their approach to measuring page speed via the Google PageSpeed Insights tool, as well.
My team wanted to know if there was any correlation between a page’s speed and a page’s positions in mobile search results, so we ran experiments to find out. We conducted one before and one immediately after the Speed Update. The results? Surprising.
Based on what we learned, these are top three ways you can use page speed as an opportunity to improve your ranking.
1. Google’s made page speed its priority; make it yours.
The Google Speed Update makes it pretty clear that page speed is indeed a priority today.
We should have seen it coming though. Google introduced mobile-first indexing in 2018 and invested in a fleet of speed-related tools and projects: PageSpeed Insights, Accelerated Mobile Pages, Progressive Web Apps, Lighthouse, Impact Calculator, and Mobile Speed Scorecard.
Whether or not you could have predicted the Speed Update, you need to make Google’s priorities your priorities if you want to increase your rankings. In order to take advantage of this opportunity, you need to understand how page speed is measured, what influences your page speed, and how it impacts your rankings.
Thanks to PageSpeed Insights, it is easy to take measurements of your current page speed, both for desktop and mobile. Since Google announced the update, the very concept of page speed measurement has changed. Now URLs are graded according to two categories:
Optimization is just the new name given to the existing technical improvement checklist.
Page Speed is a new criterion with two metrics:
- First Contentful Paint (FCP) – a measurement of when a user sees the first visual response of a page.
- DOM Content Loaded (DCL) – a measurement of when an HTML document has been loaded and parsed.
More on the importance of these metrics later.
2. Embrace the switch from lab data to field data.
The Page Speed metric represents Google’s shift from lab data to field data. In order to assign a Speed score to a site, Google not only evaluates the actual speed of your site (lab data) but also considers data from the CrUX database (field data). This means that even if your site is lightning-fast, your user’s slow internet connection can spoil your overall score.
CrUX, or Chrome User Experience Report, is the tool that analyzes web performance data generated by real users on millions of websites: the way they interact with your page, devices they use, how long your content loads for them, and more.
Image Source
It isn’t possible to get this metric through your own local tests. However, you still can see and analyze this data from CrUX: it is publicly available on Google BigQuery Platform. Using CrUX, you can get data on connection type, device usage, granular data about FCP, DCL, and more.
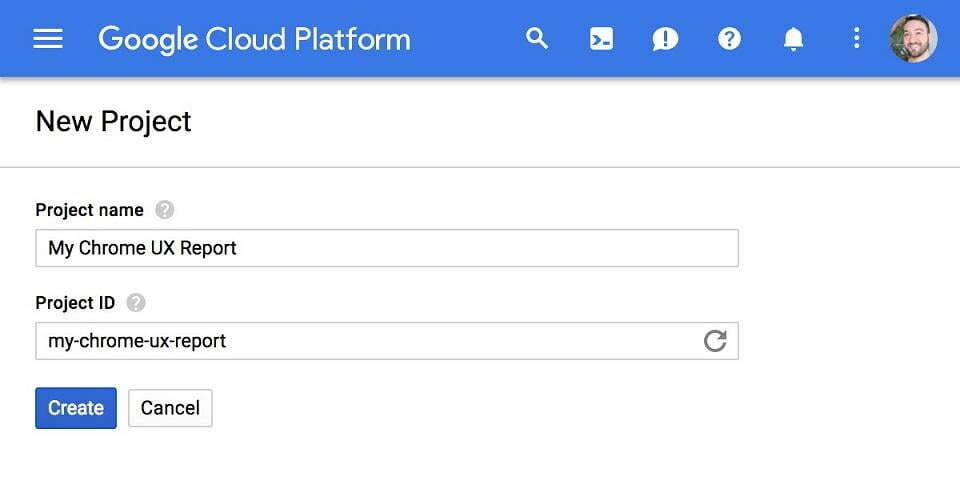
All you need for that is pretty basic knowledge of SQL and a project in Google Cloud Platform (which, once created, you can access in CrUX public project page). Even better, as CrUX provides the information on the performance of 3 million different sites, you can use this tool with its firsthand data for competitive analysis.
3. Increase your Optimization Score.
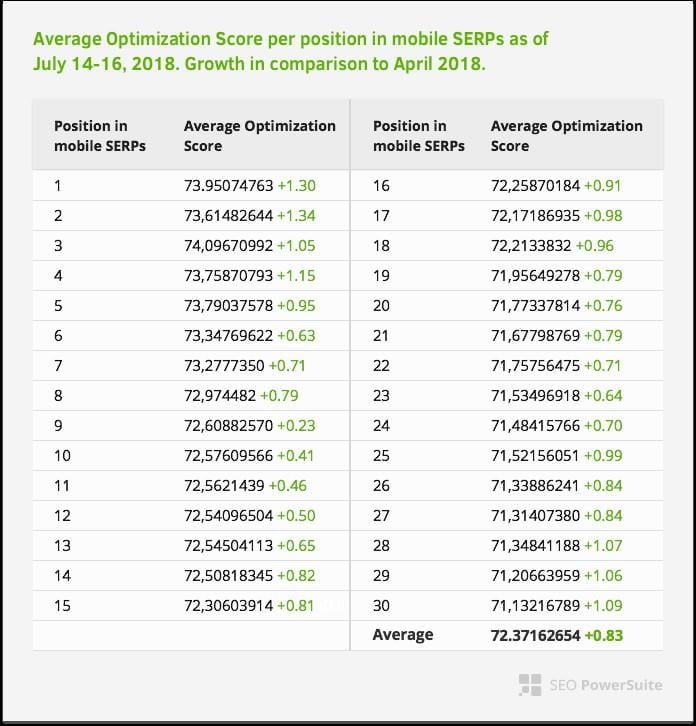
The findings of our experiment are curious: while we found no correlation between a mobile site’s position and site’s FCP/DCL metrics, we did find an extremely high correlation (0.97!) between a mobile site’s position in search results and its average Optimization Score.
While there is little we can do to influence FCP/DCL metrics (as they are based not only on the actual speed of your site, but also on the users’ connection speeds and their devices), improving your Optimization Score is crucial. The good news? It’s also totally manageable.
Google provides a list of recommendations on how to deal with the factors that can lower your Optimization Score in PageSpeed Insights.
Here is a quick list of what you can do:
- Avoid landing page redirects. They slow down rendering of a page, which negatively affects desktop and mobile experience.
- Enable compression. Small image size cuts time spent to download the resource as well as data usage for the client, plus it improves pages’ rendering time.
- Improve server response time. 53% of mobile users will leave a page if it does not load in less than 3 seconds.
- Implement a caching policy. Its absence leads to a great number of roundtrips between the client and server during the resources’ fetching process, which leads to delays, page rendering blocking, and higher costs for visitors.
- Minify resources (HTML, CSS, and JavaScript). It helps to cut on redundant data from the resources delivered to visitors.
- Optimize images. They account for about 60% of a page size, and heavy images can significantly slow down site’s rendering.
- Optimize CSS delivery. A page needs to process CSS prior to its rendering. When CSS is full of render-blocking external stylesheets, the process requires a great number of roundtrips that delay rendering.
- Prioritize visible content. If above-the-fold content exceeds 14,6kB compressed, it requires multiple roundtrips between the server and user’s browser to load and render content.
- Remove render-blocking JavaScript. Every time a browser encounters it in site’s HTML, it has to stop and execute this script, which slows down the rendering process.
If you’re unsure how to implement any of the above page speed optimizations, talk to your website developer or check out more tips here.
Be Patient: Improving Page Speed Takes Time.
Clearly, the Page Speed update is the major one, so there is no choice to be in or out: you have to be all-in. Just remember that page speed improvement is a process. You can’t do it once and for all. Take some time going through these opportunities for improvement and try some out. And then keep trying some more!
Plus, as Google has been crazy about speed lately, follow all the page-speed-related news: there is a high probability you will see more opportunities coming.
About the author
Aleh Barysevich is Founder and Chief Marketing Officer at Link-Assistant.Com, the company that makes SEO PowerSuite (website promotion toolkit) and Awario (social media software) for digital marketing professionals. Aleh is a seasoned SEO expert, speaker at SMX and BrightonSEO, author at Search Engine Land, Search Engine Journal, Social Media Examiner, and more. Connect with Aleh on Twitter @ab80.