
We talk about optimizing landing pages a lot here at WordStream, but how do you go about building a landing page in the first place? You need something to optimize before you can start optimizing! There are many ways to go about building a landing page, from rolling your sleeves up and diving into coding one with HTML, CSS and JavaScript to using web services that allow you to customize landing page templates.
In today’s post, you’ll learn how to build landing pages from the ground up and see which option is right for you. By the end of this post, you’ll be ready to start building a landing page that will drive conversions. Unless it looks like the one above, in which case you’ll probably want to rethink your life choices.
RELATED: 4 Tips for Creating Amazing Facebook Landing Pages
Why you need to build a landing page
Real quick—I want to address something that we see all too often here at WordStream. Because they’re unaware of the importance of a specific, relevant landing page, many marketers and business owners will simply direct prospects from their Google and Facebook ads to their website homepages.
This is a mistake that’s as understandable as it is costly. Look—we get it. When you look at your own website homepage, it seems like it’s the most intuitive, navigable page on the internet. It’s something you interact with on a daily basis, and without realizing it, you can mistake your own familiarity with the page for earth-shattering ease of use.
Although your homepage may, in fact, be incredibly well designed, it’s still not a good candidate for your landing page. If you’re advertising to a cold audience on Facebook, for example, the people you’re directing to your website have never encountered your business before. Chances are they’ll have no idea how to navigate from your homepage to whatever offer you served them in the Facebook ad.
And that’s precisely why using your homepage as a landing page is a costly mistake. It confuses prospects, and confused prospects are not terribly likely to convert. In fact, confused prospects may not even know how to convert. That’s, in a word, a disaster.
The good news is that it’s a highly avoidable problem. By creating a landing page with the methods I’ll lay out below, you set yourself up to drive way, way more conversions for your business. And because you’ll be driving more conversions without even touching your ads, you’ll do wonders for your return on ad spend (ROAS).
Alright, then. Let’s get on with it.
Building a landing page the ‘hard’ way
Before we dive into the nitty gritty of building a landing page from scratch, let’s get one thing out of the way – yes, HTML, CSS and other web technologies have a learning curve. However, learning how to code web pages isn’t the same as programming an app, building a supercomputer or breathing (artificial) life into a murderous robot intent on world domination. It takes time and effort to learn HTML, CSS and JavaScript, but it’s not as difficult as you might think.
First, let’s look at each of these web technologies and what they do.
HTML
Hypertext Markup Language, or HTML, is the “language” of the web. Note that HTML isn’t a programming language, but a markup language (as its name implies) that is used to define the content and structure of web pages. Let’s take a look.
Image credit: Mozilla Developer Network
See how the content and structure of the page are defined by the code?
The basics of HTML are beyond the scope of this post, but there are several excellent resources on the web that can help you learn. Some of the best are:
- Codecademy (free interactive coding exercises on HTML, CSS, JavaScript and more)
- Treehouse (extensive video library, free trial, monthly subscription)
- Mozilla Developer Network (free text-based tutorials on various web technologies, including HTML)
- HTML Dog (more tutorials with plenty of code examples)
CSS
HTML defines the content and structure of web pages, while Cascading Style Sheets (CSS) define how web pages look. Style sheets are referred to as cascading because changes made to a top-level style sheet can “cascade” throughout the entirety of a site, allowing you to make wide-scale changes to the appearance of your site by adjusting the code of a single style sheet.
In the past, CSS code was inserted directly into HTML documents, but this isn’t a best practice – sure, it’ll work, but don’t get into bad habits. Keep your CSS and HTML code separate.
Here’s an example of what CSS code looks like:
Again, we’re not going to get into properties, values, selectors and declarations here, but there are plenty of resources to help you get up to speed, including the sites listed in the HTML section above.
To get an idea of how powerful CSS can be, check out Dave Shea’s CSS Zen Garden. Although it might be hard to believe, each of the example styles you’ll see there are applied to the exact same HTML code. Pretty cool, right? By making changes to your landing page’s CSS, you can experiment with radically different designs without having to go back and manually adjust the HTML of every page.
JavaScript
So, you’ve created a functional (and achingly beautiful) landing page – now you need to add some interactivity. This is crucial for landing pages, as you want your prospective customers to actually do something, whether it’s download a whitepaper or request a sales call. This is accomplished through calls to action powered by JavaScript.
JavaScript is a “real” programming language, but it’s most commonly used as a client-side scripting language. Simply put, this means that JavaScript makes your browser do most of the work.
Here’s a snippet of JavaScript:
JavaScript can be used to add functionality to a web page, such as:
- Submit information to servers through web forms
- Create pop-up windows
- Authenticate user input such as login credentials
- Animate navigational elements…
If you’re serious about making your own landing page from scratch by hand, you’ll need some technical skill, but the rewards can be great. For one, you’ll have complete control over exactly how your page is structured, displayed and interacts with your servers. You also get major bragging rights for having designed and coded your page singlehandedly. Templates? We don’t need no stinkin’ templates!
Still, this approach is time-intensive for the coding newbie – not to mention a little intimidating. There has to be an easier way, right?
Building a landing page the easy way
So you need a landing page fast. What do you do? Use a template! Don’t feel bad, though – in many cases, this is the best way make a landing page. (If using a template still has you drawing a blank, check out some landing page inspiration to get those creative juices flowing.)
There are plenty of sites where building a landing page is a breeze. We’re going to look at two of them – Unbounce and Wix.
Unbounce
The landing page at the top of this post was built from an existing template using Unbounce, which bills itself as “the landing page builder for marketers.”
One of the main benefits of using Unbounce is that it includes a range of functionality specifically aimed at people who are primary focused on conversions. Another advantage of using Unbounce is that you can A/B test two versions of a landing page to determine which is more effective at improving conversion rates – bonus!
Unbounce offers more than 80 templates for just about every type of landing page you could ever need, including product launches, email newsletter subscription pages, eBook downloads, online learning pages and more. I chose the “Click Through Minimalist Desktop Light” template for the example at the top of this post. You can also choose to start with a blank page and start with a clean slate if you’re feeling ambitious.
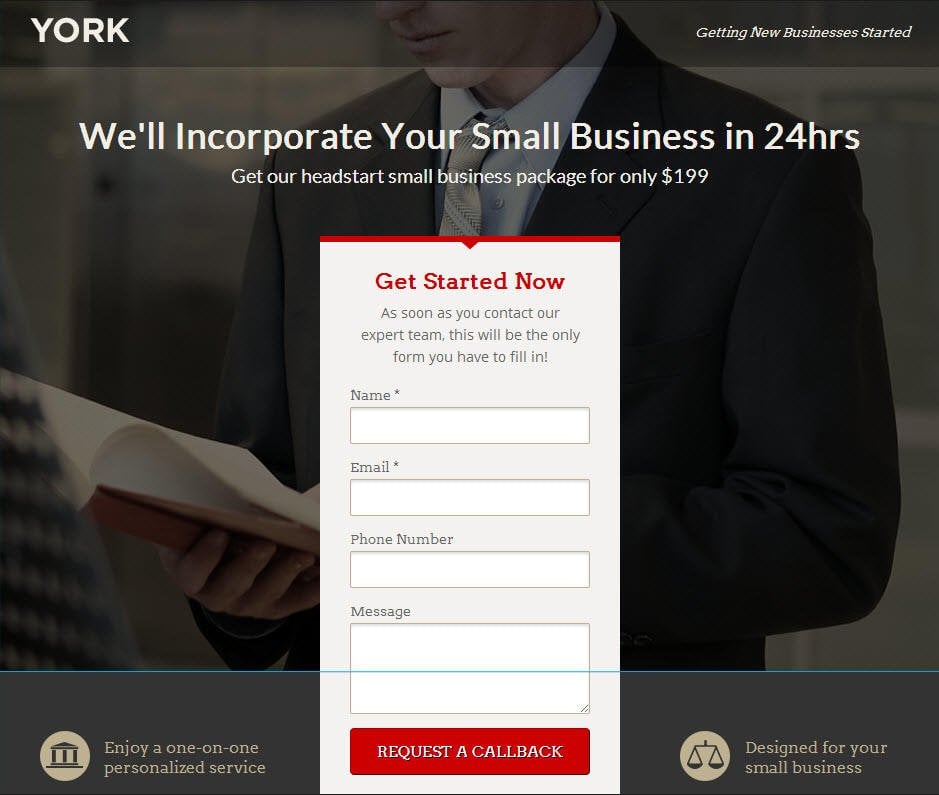
Let’s say you want to create a landing page for a lead-generation PPC campaign you’re running. The “York” template is a great place to start for this type of page.
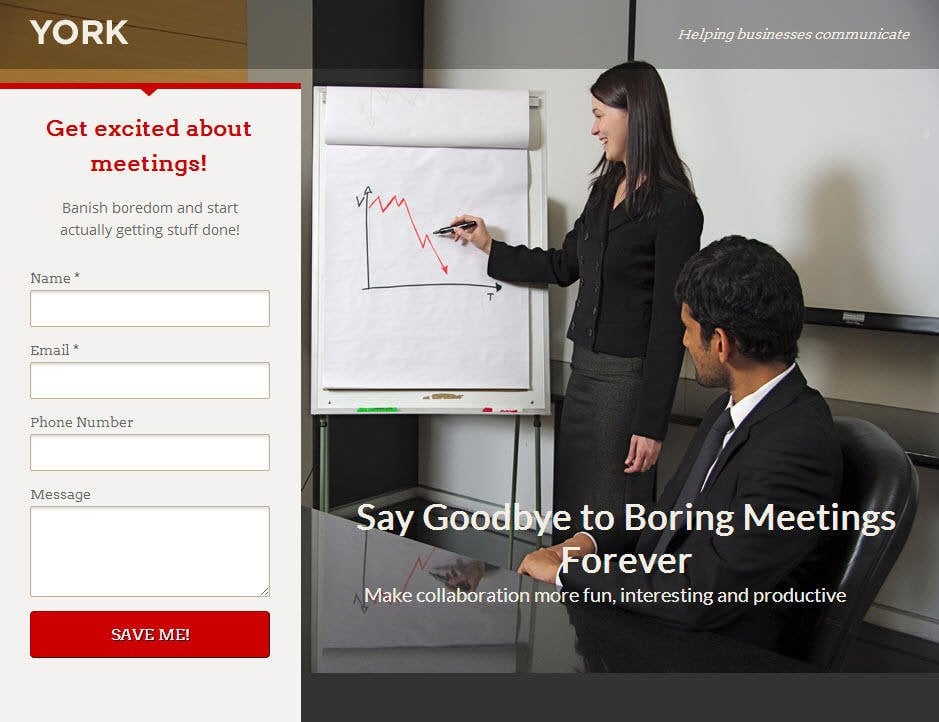
Unbounce allows you to adjust every single element of the template to suit your needs. You can change copy, use different fonts, switch out images and even move entire elements wherever you like. In just a few minutes, I was able to come up with this variation:
It’s not terribly well-designed, but that’s not the point – this quick and dirty redesign took less than 10 minutes to throw together and required zero coding. Imagine what you could do in a few hours!
Overall, Unbounce is an excellent platform for building a landing page. It’s not free (pricing starts at $49 per month for entrepreneurs and new businesses), but you can sign up for a free trial to start getting your hands dirty.
Wix
Whereas Unbounce is aimed specifically at marketers hoping to drive conversions, Wix is a bit more general purpose.
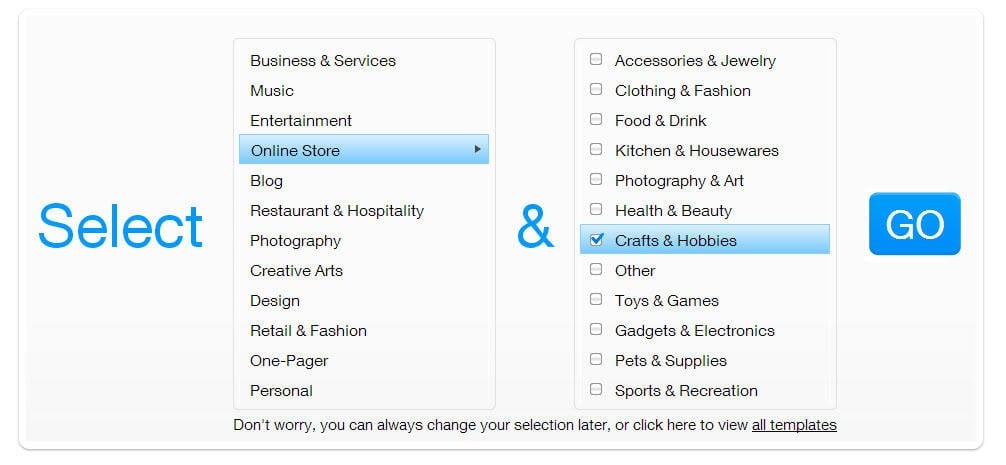
Wix offers a range of templates to start from, categorized by type of business and industry. For this example, let’s say you run an e-commerce site specializing in handmade arts and crafts.
Once you’ve selected your business type, you’ll be presented with a range of templates designed with your type of business in mind. These are some of the templates for online craft and hobby stores.
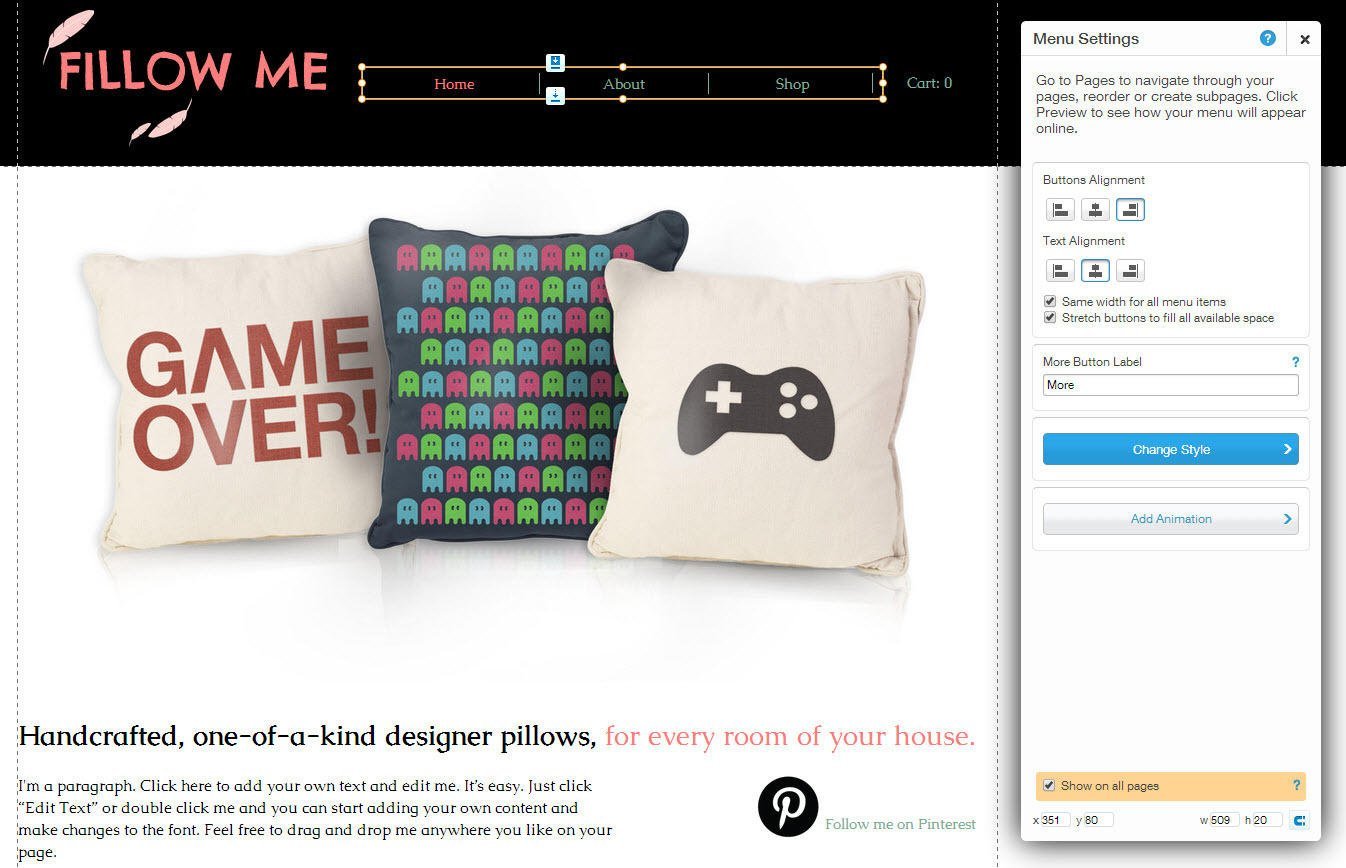
Now it’s time to start customizing your page. I chose the “Lil Pillow Shop” template because I’d secretly love a pillow with a video game console controller on it. Shame my cat would probably destroy it – this is why I can’t have nice things.
Wix offers some customization options, though not nearly as many as Unbounce. Of course, if you don’t need to tinker with every last page element, this may serve your needs just fine.
One of the biggest drawbacks to Wix is that many of the templates can’t really be considered landing pages, as many of them lack calls to action, forms and other elements your landing pages really need to have.
Something else Wix lacks that many marketers and business owners will find frustrating is the inability to add custom forms and other elements to a page – if it’s not there to begin with, you’re out of luck. This could be particularly irritating if you find a template you really like but lacks the functionality you need.
Overall, Wix is a great service for small businesses that need a web presence quickly, but for building a landing page it leaves a lot to be desired.
Notable mentions
Of course, Unbounce and Wix are far from the only tools that can help you build a landing page. Other notable mentions include:
- SquareSpace (strong analytics support, domain registration, hosting services)
- Moonfruit (responsive designs built in HTML5, e-commerce-friendly)
- Weebly (drag-and-drop UI, analytics support, low monthly pricing)
Bear in mind, though, that while each of these services makes building a landing page easy, they might not offer the functionality you need, especially if you’re planning to create landing pages with highly specific calls to action that will compliment your PPC efforts.
Writing landing page copy
So—now you’ve got a few different methods for building a landing page. But, as I discussed earlier in this post, a landing page is only as good as the conversions it drives. And if you’re not optimizing your landing page copy, you can’t expect to see much of a return.
Here are some tips that you should take into consideration when writing landing page copy.
Inject some life into your CTA
Nothing kills a prospect’s buzz like a cold, distant, boring CTA. Your landing page CTA is supposed to be the piece of the puzzle that inspires them to convert. It follows, then, that your CTA needs to be compelling.
“Submit,” “Sign Up,” and “Enter” are the opposite of inspiring. Those are guaranteed to lose potential conversions and send your CPA through the roof. Don’t use them.
“Get My Free Report,” “Send Me the Guide,” and “Let’s Get to Work,” on the other hand, are energized and engaging—the kinds of CTAs that get people excited about converting. Injecting personality into your CTA is a surprisingly easy way to drive more conversions at no extra cost.
Keep your messaging consistent
A surefire way to lose a conversion is to jar your prospect with a landing page that sounds nothing like the ad that preceded it. If your Facebook ad copy emphasizes all the money people can save by using your product, but the landing page goes into the details of your product’s features, you can’t expect people to convert. It’s the same issue you’ll run into if you use your homepage as your landing page: you’ll confuse prospects out of converting.
So, when you’re writing your landing page copy, pull up the ad that will direct people to the landing page and make sure you’re keeping things consistent. Tone, value prop, offer—all of it.
Never stop A/B testing
Conversion rate optimization is fickle business. Although it’s not super likely, the smallest tweaks (e.g., changing “Get the Guide” to “Get My Guide”) can sometimes make huge differences.
No matter how happy you are with your current conversion rate or CPA, you should never stop A/B testing your landing page copy. Sure—some tests will end up being duds. But every once in a while, you’ll stumble upon a change in messaging that drives a substantial boost in your conversion rate. Plus, landing page trends change.
Don’t be afraid to be bold, either. Changing the color of your CTA button is appealing because it’s basically risk-free. But it’s probably reward-free, too. As long as you’re keeping close tabs on your conversion data, you can afford to run risky, out-of-the-box tests.
You never know. Your craziest idea could prove to be your most lucrative.