
Update: Google has officially announced that this update will roll out in May of 2021.
It’s no secret: content has long reigned king on the frontier of search engine optimization. To get organic traffic, you need web pages. Those pages need to rank for a diverse set of voluminous keywords. If you can solicit (or naturally earn) authoritative inbound links to those pages, all the better. You’re well on your way to setting your site up for organic success.
But what about the technical side of SEO?
Site speed, 404s, orphan pages, mobile UX, HTTPS, link structure—just how big a role do these elements play in getting on page one of the search results?
They’ve always played a role, but that role is expected to get much bigger when Google’s new page experience update fully rolls out in 2021. This update integrates a new set of metrics known as Core Web Vitals into what Google has traditionally referred to as “page experience.”
So what does this all mean and how will it affect you? Read on, because this post will:
- Explain and define each of the three Core Web Vitals.
- Clarify exactly what the page experience update is and when it will happen.
- Cover its foreseeable implications and tell you how you can prepare.
This algorithm update is sure to have a significant impact on search results, so it’s important to equip yourself with the knowledge and tools to maintain strong SEO for your business.
What exactly are Core Web Vitals?
In order to understand Google’s latest algorithm update, it’s important to first understand Core Web Vitals. You can think of Core Web Vitals, which Google introduced back in May 2020, as the baseline requirements for a site’s technical health. Google defines Core Web Vitals as follows:
“A set of real-world, user-centered metrics that quantify key aspects of the user experience. [Core Web Vitals] measure dimensions of web usability such as load time, interactivity, and the stability of content as it loads (so you don’t accidentally tap that button when it shifts under your finger—how annoying!).”
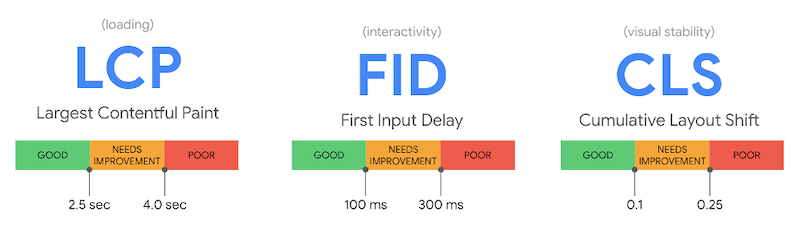
To the layperson, you can think of Core Web Vitals as indicators Google uses to evaluate the UX (user experience) of a page. Each Core Web Vital has a technical name, but in the diagram below, you can see that they represent the page’s loading speed, interactivity, and visual stability:
This particular page experience update represents an important shift in SEO. Google has traditionally been tight-lipped about algorithm updates and exactly how they impact search results, but here—in what is surely an effort to increase transparency (important in today’s climate, and something Google has harped on improving for some time now)—they are giving us an exact roadmap to follow to optimize for a coming algorithm update.
Google’s Core Web Vitals are as follows:
- Largest Contentful Paint (loading): measures perceived load speed and marks the point in the page load timeline when the page’s main content has likely loaded.
- First Input Delay (interactivity): measures responsiveness and quantifies the experience users feel when trying to first interact with the page.
- Cumulative Layout Shift (stability): measures visual stability and quantifies the amount of unexpected layout shift of visible page content.
In a nutshell, these three metrics measure how long it takes a user to get to your page, how easy/difficult it is for the user to initially interact with your page, and how easy/difficult it is for the user to become disoriented due to inconsistencies/shifts in your page design.
In a nutshell, Core Web Vitals measure how long it takes a user to get to your page, how easy it is for them to interact with it, and how easy it is to become disoriented due to inconsistencies in its design.
Google has also, importantly, added a Core Web Vitals report in Search Console. Head to this tab in Search Console, and you can get a bird’s eye view of just how many pages on your site are “good,” how many are “poor,” and how many “need improvement.”
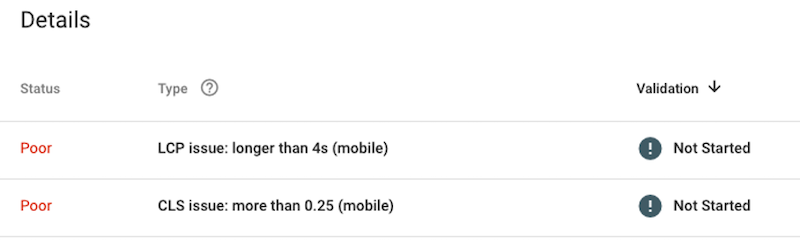
Click into the “poor” or “need improvement” segments, and Google will tell you exactly what’s wrong with your page: be it an LCP, FID, or CLS-specific issue:
From there, just as you can validate crawl fixes, server error fixes, and 404 fixes via the Coverage report, you can now validate fixes to your Core Web Vitals on a page-by-page or bulk basis:
Google has included the same roadmap within all PageSpeed Insights reports. Enter your page URL, and Google will tell you whether or not that specific page meets the requirements for healthy Core Web Vitals:
This is a fairly landmark shift in the way Google diagnoses and reports on page experience. It’s also a landmark shift in the ability of business owners to remedy the technical shortcomings on their site that impact UX.
Incorporating technical performance into its search algorithm is nothing new for Google—we’ve seen it in the past with Mobilegeddon (when mobile-friendliness became a ranking factor) and the Speed Update (when mobile speed became a ranking factor). But the page experience update, which Google announced in May, seems like another animal altogether.
This is a not only a landmark shift in page experience, but also in the ability of business owners to remedy the technical shortcomings on their site that impact user experience.
Note: for more help with technical SEO, head to our post on how to do a technical SEO audit.
What is the Google page experience update?
The page experience update, per Google, is “a new signal that combines Core Web Vitals with our existing signals for page experience to provide a holistic picture of the quality of a user’s experience on a web page.”
We’ve gone over Core Web Vitals. The “existing signals for page experience” Google’s talking about here are the following: mobile-friendliness, safe-browsing, HTTPS-security, and intrusive interstitial guidelines.
Combined, that gives us seven search signals that, together, make up Google’s new understanding of Page Experience.
When will the page experience update happen?
Here’s what Google has to say about the Page Experience rollout:
“We recognize many site owners are rightfully placing their focus on responding to the effects of COVID-19. The ranking changes described in this post will not happen before next year, and we will provide at least six months notice before they’re rolled out. We’re providing the tools now to get you started (and because site owners have consistently requested to know about ranking changes as early as possible), but there is no immediate need to take action.”
As of this writing (October 2020), Google still has not yet given that 6-month notice. So that “no immediate need to take action” clause still stands. Barring something unforeseen, we are looking at Spring 2021 as the earliest date this update could be rolled out to the general public.
Barring something unforeseen, we are looking at Spring 2021 as the earliest date this update could be rolled out to the general public.
That said: if you’re looking in your Core Web Vitals report right now and seeing more than a few “bad” or “needs improvement” URLs, you have some work to do. Optimizing page experience while retaining content value is not always easy. Because while rich content and useful content aren’t exactly synonymous, you have a better chance of engaging a user if your content is immersive and contextually deep. And site speed be damned, pages with 1KB cat gifs are always more engaging than those without.
Implications: how do I prepare my site for the page experience update?
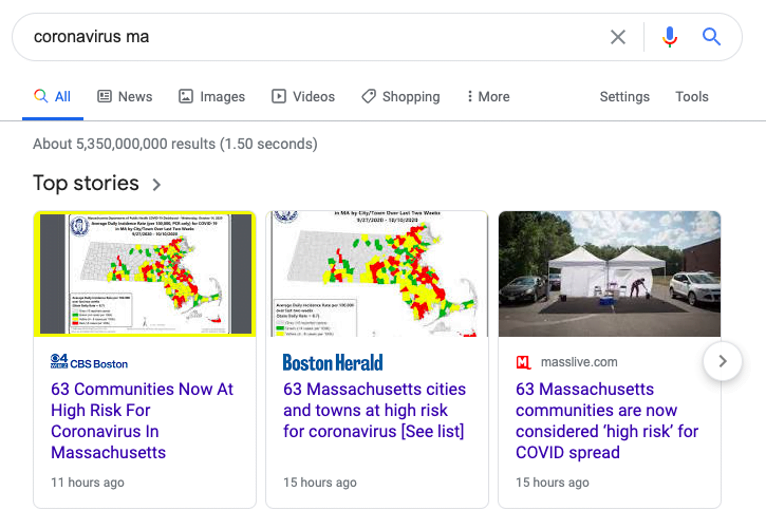
One implication of the page experience update that, if you’re a business owner, probably will not affect you, is the impact to Top Stories. Publishers covet Top Stories. They are the featured snippet of the news world.
So if you are the Boston Globe or the WSJ or even just a local news outlet, you should get cranking on that Core Web Vitals report ASAP. Google has called out Top Stories specifically as a feature that will be impacted by the page experience update.
For local service businesses, online retailers, SaaS companies, and the rest, my recommendation is to take this update seriously. That said, the top three ways, bar none, to reap the splendors of search engine optimization have not changed. They are:
- Make good content.
- Make content that is good.
- Content. Make it. Make it good.
Take it from Google:
“While all of the components of page experience are important, we will prioritize pages with the best information overall, even if some aspects of page experience are subpar. A good page experience doesn’t override having great, relevant content.”
“A good page experience doesn’t override having great, relevant content.” -Google
Technical considerations have always played a role in determining search rank; and in that regard, the page experience update is not unique. It’s why industry stalwarts like Glenn Gabe are rightfully asking whether or not this update will “have teeth.” There’s no way of knowing just how great the impact will be; and if you’re a site with poor-to-middling mobile UX and/or site speed that is still consistently ranking on page one of the search results, it’s easy to think that you can get away with poor Web Vitals if you continue to churn out really good content.
But ask yourself: is it worth taking that chance? Could there be anything worse than waking up on a beautiful spring morning and seeing that your website traffic fell off a cliff overnight?
Good SEO is—as local legend and noted SEO aficionado Tom Brady preaches in his method—preventative, not reactive.
Take the time to dive into the Core Web Vitals report today. Open up PageSpeed Insights, GTmetrix, and the like, and dive into the elements that are impacting on-page UX and performance.
All things considered…how much “teeth” will the page experience update really have?
To me, there are two things about this update that make it clear it will have a more profound impact on the SERP than any of the prior technically-geared algorithm updates:
- By the time Google officially rolls out the page experience update, it will have been close to a year (maybe longer!) since they announced it.
- Google has deliberately created a set of metrics and reports to give SEOs, webmasters, and business owners alike the tangible actions needed to restore their Core Web Vitals and maintain their SEO value.
The skeptic might say Google is cleverly hedging against blowback in the name of transparency. But really—who can say this is not transparent? SEOs: when this one finally drops, if your traffic takes a hit, don’t take to the forums and article comment sections to voice your displeasure. It’s October of 2020 and Google is making good on their promise of transparency. That’s something we should all capitalize on.